Illustrator(以下:イラレ)のグラデ―ション機能を使えば、こんなことができます。
- ロゴやイラストに立体感を出せる
- 空の色の変化や海の深さなど、イラストに奥行きを持たせることができる
基本的なグラデーションの設定方法から、直感的にグラデーションを操作できる応用テクニックまで紹介しています。
ぜひ参考にしてください。
イラレでグラデーションを作成する方法
まずやっておく基本設定
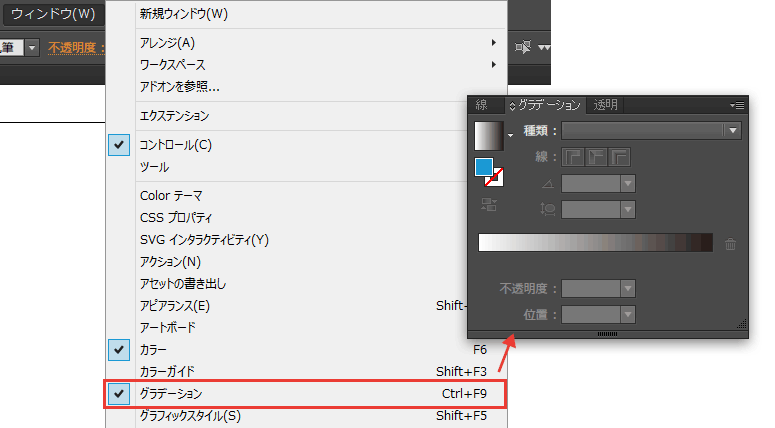
グラデーションを適用させるには、グラデーションパネルを使います。
表示されていないときは、[ウィンドウ] > [グラデーション]にチェックを入れてパネルを表示しておきます。

長方形ツールで基本のグラデーションを作る
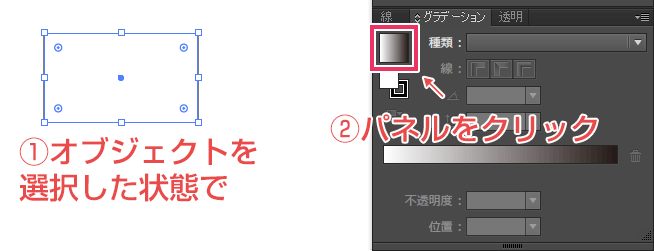
長方形ツールでオブジェクトを作成します。

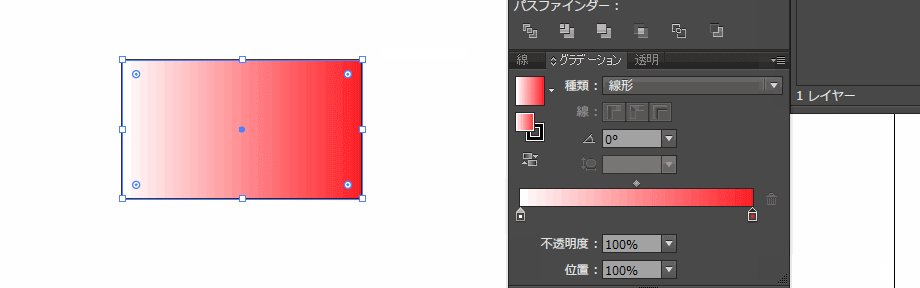
オブジェクトを選択した状態で、グラデーションパネルのボックスをクリックします。

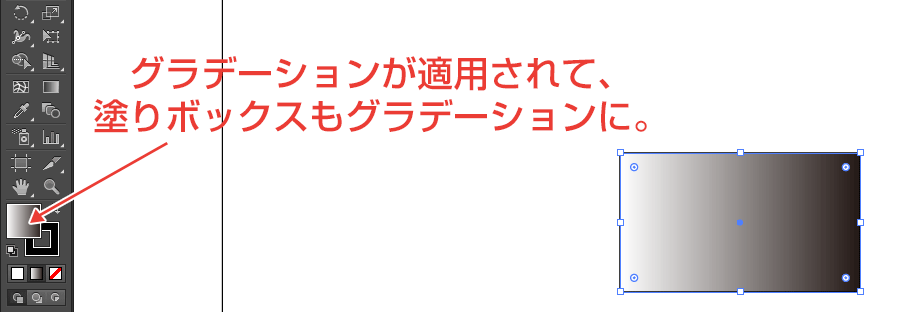
グラデーションが適用されました。

グラデーションの色を変える方法
デフォルトだと白黒のグラデーションが適用されますが、好きな色に変更できます。
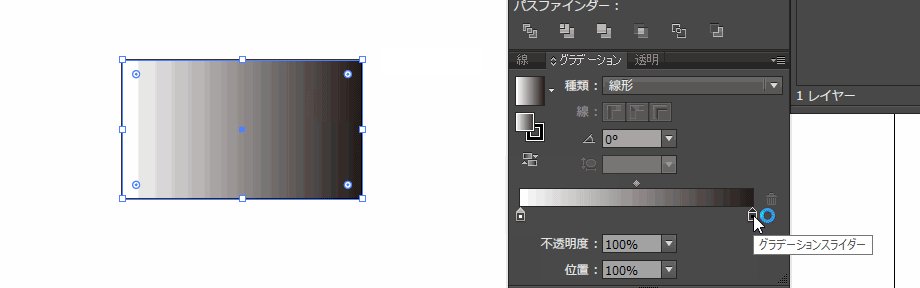
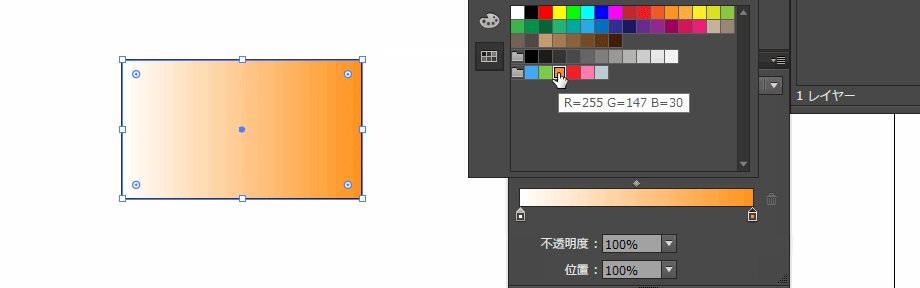
オブジェクトを選択した状態で、グラデーションスライダーの三角マークをダブルクリックします。
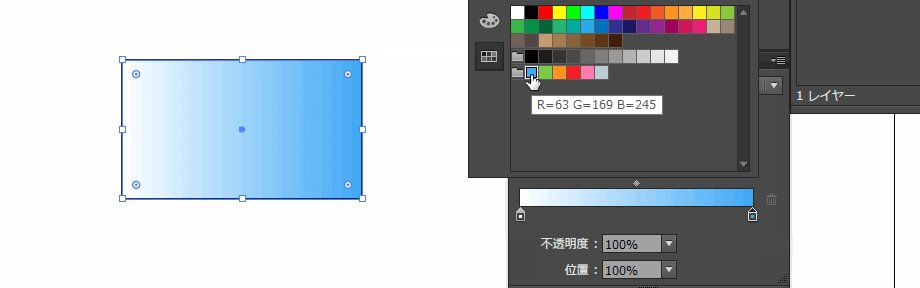
スウォッチを選べばカラーパネルが表示されるので、好きな色を選んでグラデーションの色を変更できます。

カラーパネル以外の色を使いたいときは、スウォッチパネルのスライダーを動かせば好きな色に変えられます。
複数の色をグラデーションさせる方法
グラデーションに使う色は、いくつでも増やせます。
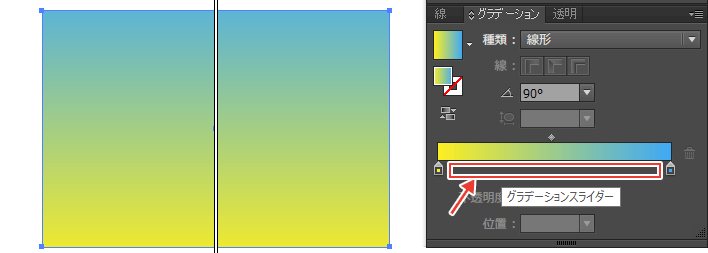
グラデーションパネルのスライダーバー下、赤枠内の好きなところをクリック。

するともうひとつスライド用の三角マークが現れます。

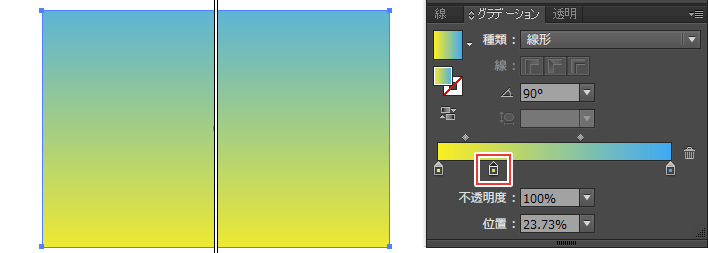
追加された三角マークをダブルクリックしてパレットから好きな色を選べば完了。

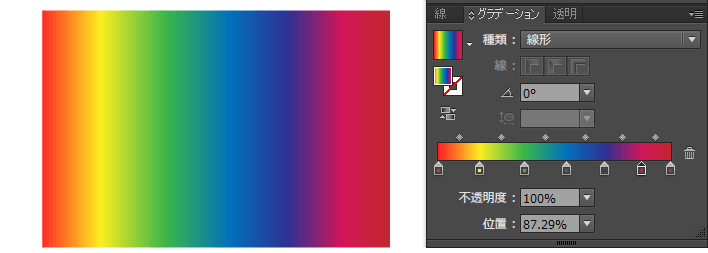
スライダーを7つに増やせば、虹のグラデーションも簡単に作れます。

グラデーションから色を削除する方法
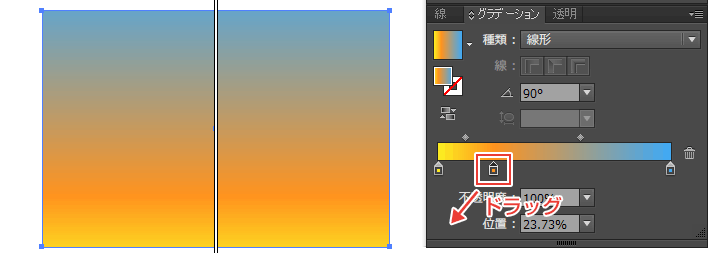
グラデーションを適用させたオブジェクトから色を削除したいときは、グラデーションスライダーの三角マークをパネルの外にドラッグすれば消せます。

ただし、色を消せるのは三色以上設定されているときだけです。
二色のグラデーションからは色を消せません。
グラデーションの角度を変える方法
グラデーションをかけたオブジェクトの、色の比率や角度を変えたい。それには2つの方法があります。
- グラデーションツールで直感的に操作する
- グラデーションパネルで数値を使って操作する
オススメなのは直感的に操作ができる方法1ですが、自分に合うやり方で大丈夫です。
順番に紹介するので、二つの方法を試してみてください。
1)グラデーションツールで直感的に操作する
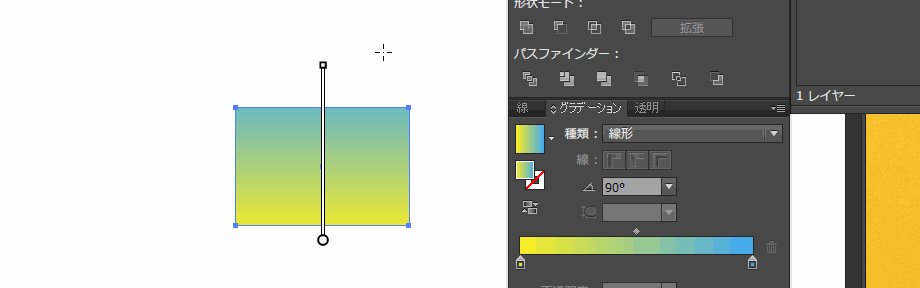
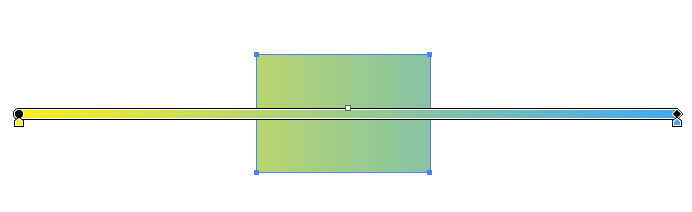
グラデーションがかかったオブジェクトを選択してから、グラデーションツールに変更します。
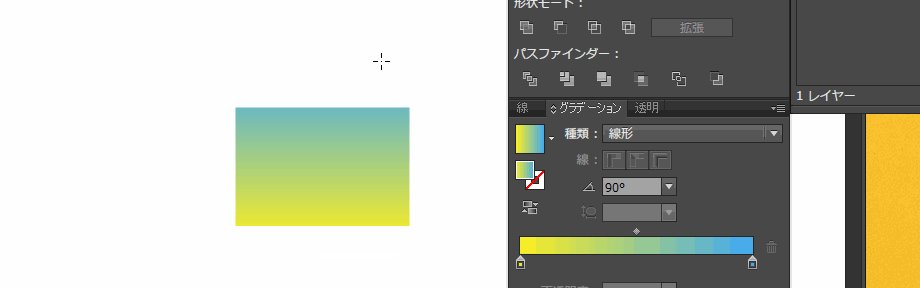
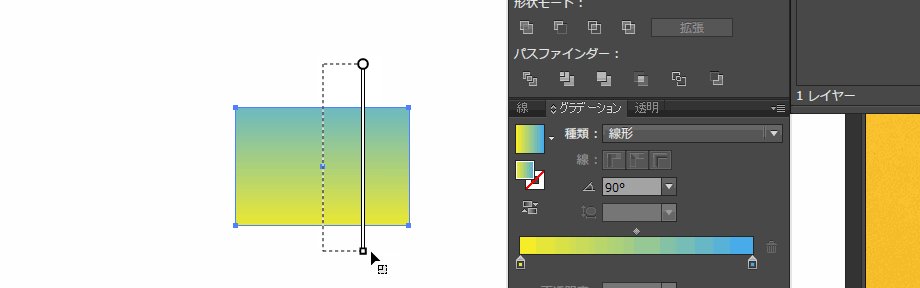
そのままオブジェクトの上から下方向にドラッグ。
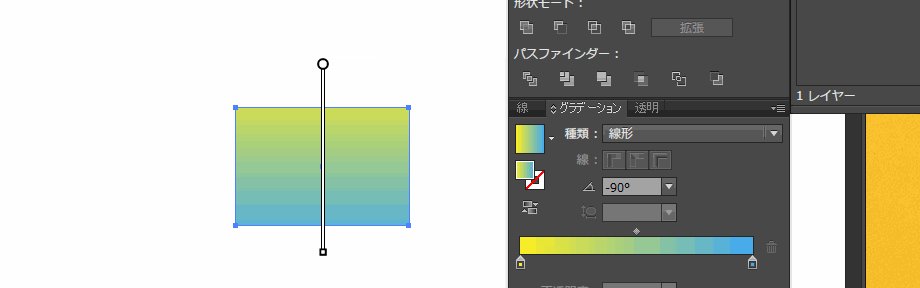
するとバーが表示されるので、かかり具合を見ながらグラデーションを変えられます。

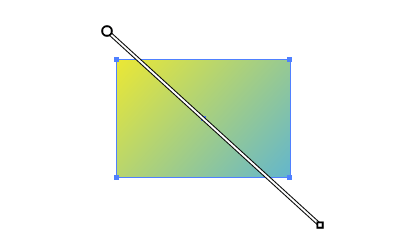
ななめにドラッグすればななめのグラデーションに。

長めにドラッグすればグラデーションをゆるやかなものにできます。

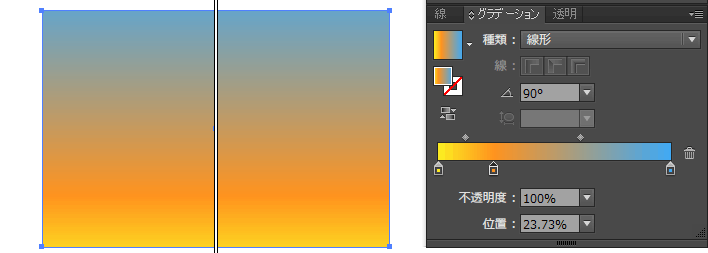
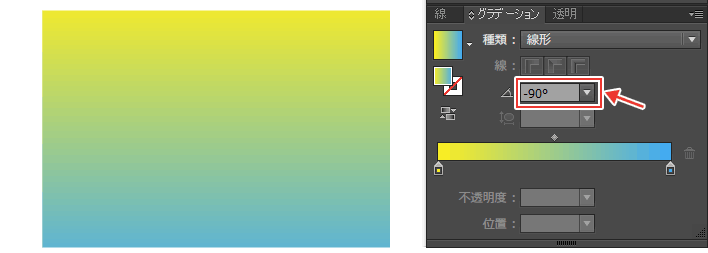
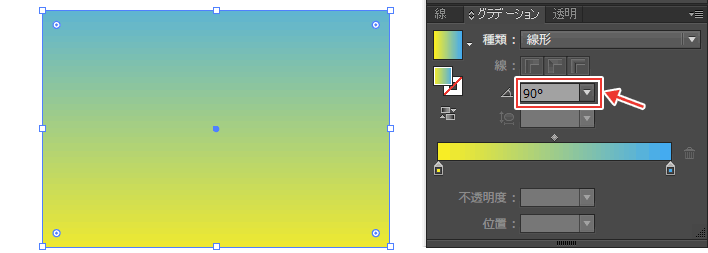
2)グラデーションパネルで数値を使って操作する
グラデーションがかかったオブジェクトを選択して、パネルから角度を選択するとグラデーションがかかる方向を変えられます。


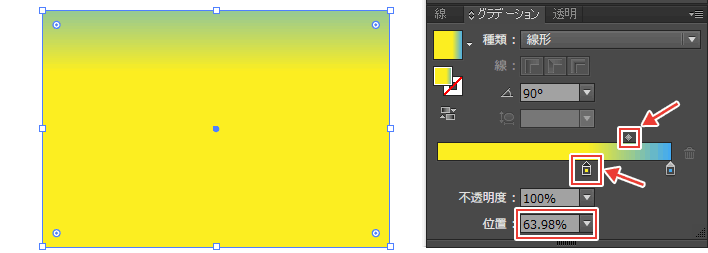
グラデーションスライダーを移動させれば、色の比率も変えられます。
グラデーションスライダーは「位置」と連動しているので、数値を入力して操作することもできます。

どちらか片方の色を多めに使いたいときにはスライダー操作で簡単に変えられます。
文字(テキスト)にグラデーションを適用させる方法
文字(テキスト)にもグラデーションをかけられます。
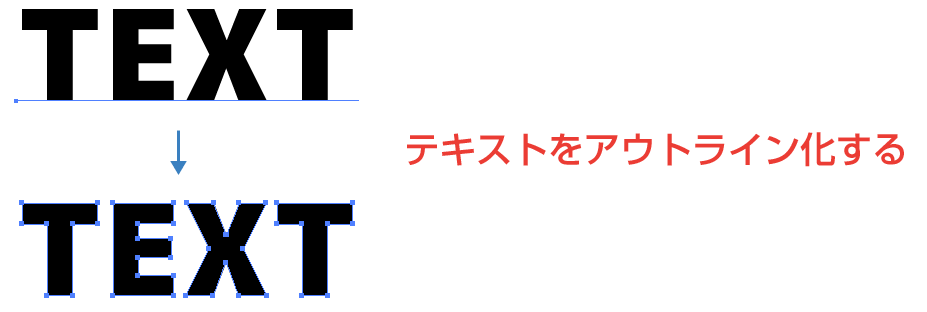
ただし、文字は一度アウトライン化してパスデータに変換しないとグラデーションツールが使えません。
アウトライン化について詳しくは【3ステップでできる】イラストレーターでアウトライン化する方法をご覧ください。
一度アウトラン化するとテキストの打ち直しができなくなってしまうので、文言やフォントが確定してから実行します。
選択ツールで文字を選んだ状態で、ショートカット「Ctrl + Shift + O」を押すと、アウトライン化できます。

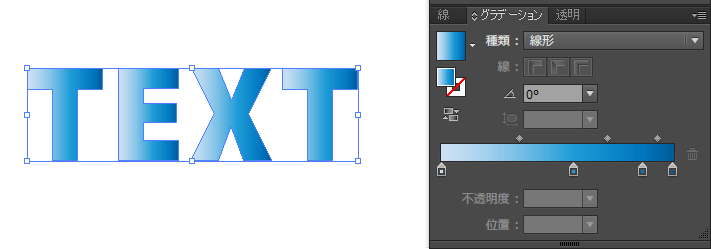
次に、テキストを選択した状態のまま、グラデーションを適用させます。

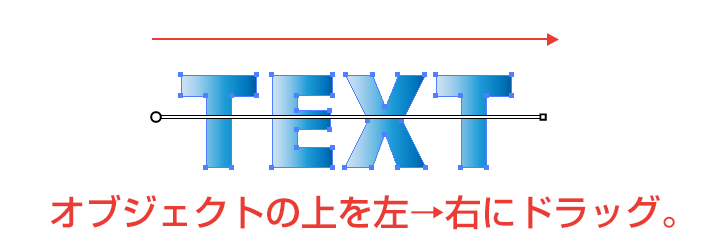
この状態だと文字ひとつひとつに白→青のグラデーションがかかっています。文字全体的に白→青にかけたい場合は、グラデーションツールに切り替えてから、オブジェクトの上をドラッグしてください。

これで文字全体にグラデーションを適用できました。

グラデーションをコピーする方法
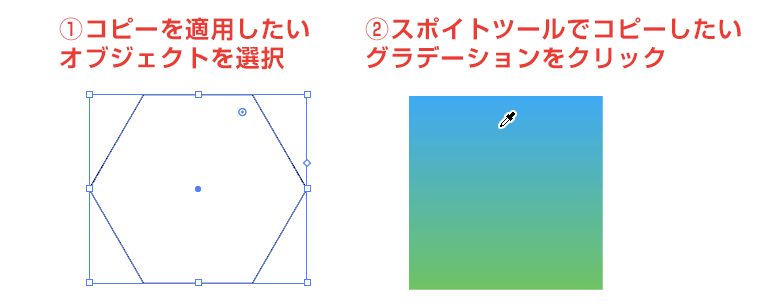
別のオブジェクトに適用したグラデーションをコピーしたいときは、スポイトツールを使います。
オブジェクトを選択して、スタンプツールに切り替えてからコピーしたいオブジェクトをクリックすれば自動的に適用されます。


グラデーションがコピーできないときは、スポイトツールの設定をチェック!
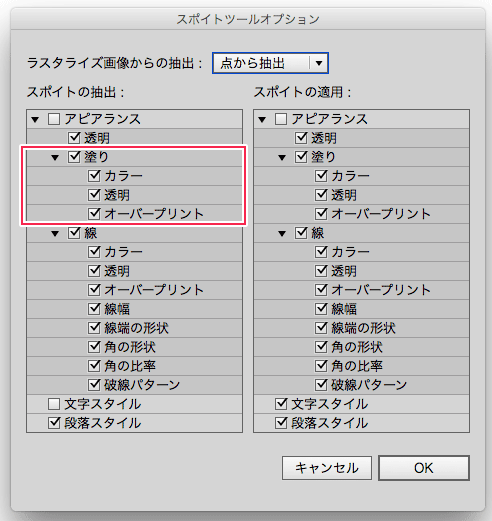
スポイトアイコンの上をダブルクリックすると、スポイトツールオプションが表示されます。
スポイトの抽出側の「塗り」にチェックを入れていないと、コピーできないので注意が必要です。

まとめ
イラレでグラデーションを作成する方法をご紹介しました。
他にも応用できるテクニックはまだまだあるので、折を見て更新します。
以上、イラレのグラデーション基本|文字やイラストに使える応用テクまででした。