「フォントはアウトライン化させてから入稿してください」
illustrator(イラストレーター)で作った名刺やチラシのデータを印刷所に入稿するとき、こんな注意書きを目にしたことがあると思います。
アウトライン化って具体的にどうすればいいの?入稿の締め切りが!
そんなふうに焦らなくても、アウトライン化はちょっとした作業で簡単にできちゃいます。
解説図をたっぷり使って作業の流れを説明しているので、画面を見ながら進めてみてください。
アウトライン化とは?
イラレのアウトライン化とは、一般的には「フォントをパスデータに変換すること」を指します。
・印刷所などにデータを入稿するとき
・自分以外の人にイラストレーターデータを渡すとき
イラストレーターのデータを人に渡すときは、必ずアウトライン化しないといけません。
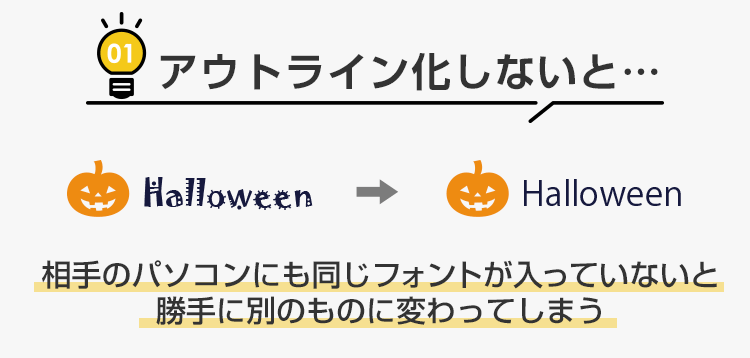
特殊なフォントを使っている場合、相手のパソコンにも同じフォントが入っていないと勝手に別のものに変わってしまうからです。

アウトライン化の手順
イラストレーターで文字をアウトライン化する方法を説明します。
必要なのはたったの3ステップです。
- ファイル内のテキストオブジェクトをすべて選択
- アウトライン化を実行
- 漏れがないか確認
ひとつずつ順を追って作業手順を見ていきましょう。
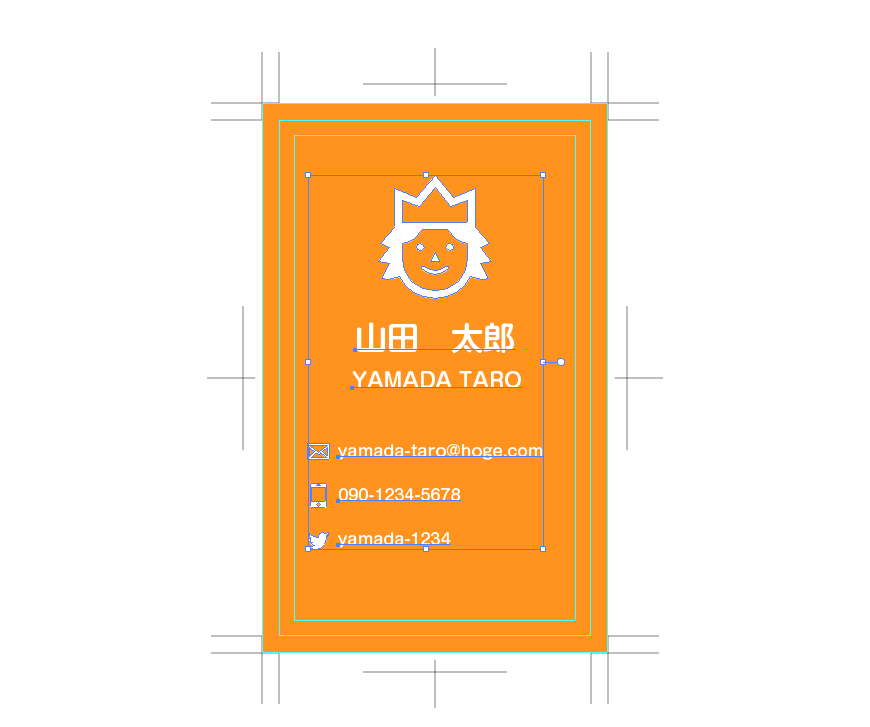
【STEP.1】ファイル内のテキストオブジェクトをすべて選択
選択漏れで一部分だけアウトライン化できなかった、なんてことがないようにテキストオブジェクトをすべて選択します。
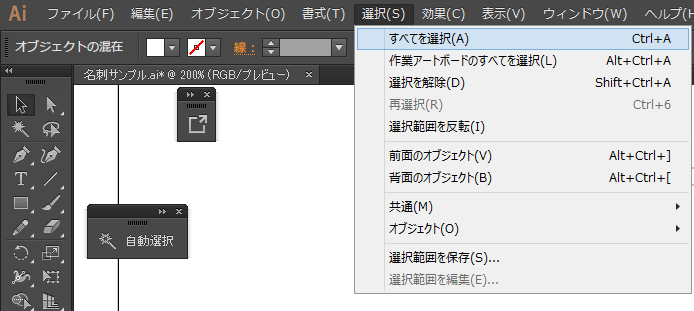
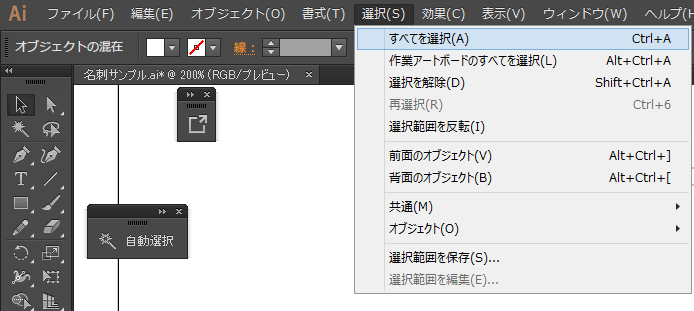
ひとつひとつ目で見て選んでいくのは大変なので、[選択] > [すべてを選択]で全部のオブジェクトを選択。

ファイル内のオブジェクトがすべて選択状態になります。

※テキスト以外のオブジェクトも選ばれますが、アウトラインはテキストにだけ適用されるので大丈夫です。
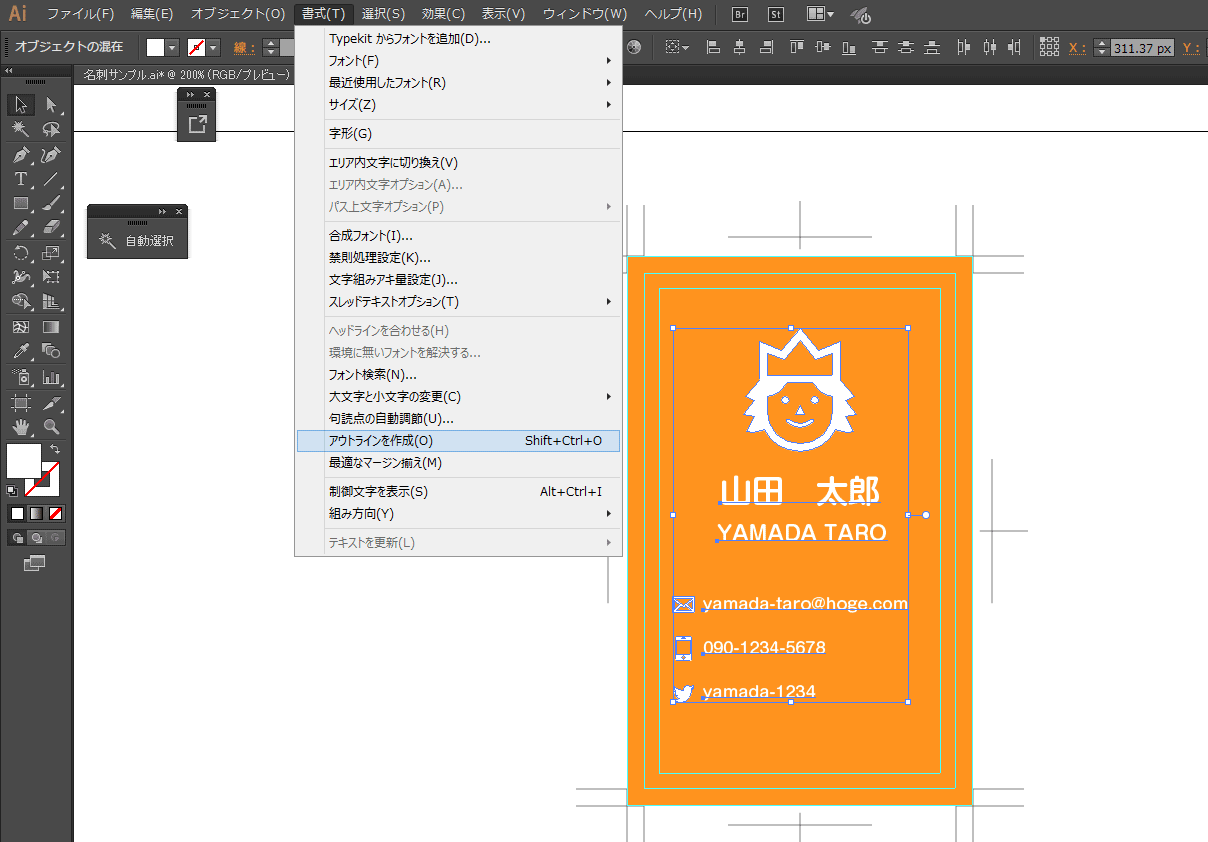
【STEP.2】アウトライン化を実行
すべてのオブジェクトが選択状態のまま、[書式] > [アウトラインを作成]を実行。


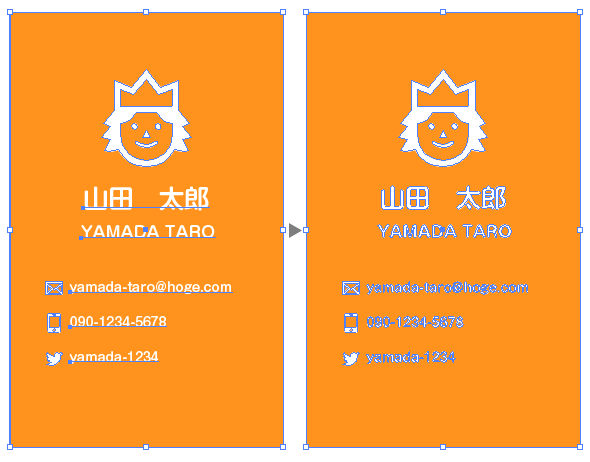
フォントデータがアウトライン化されました。
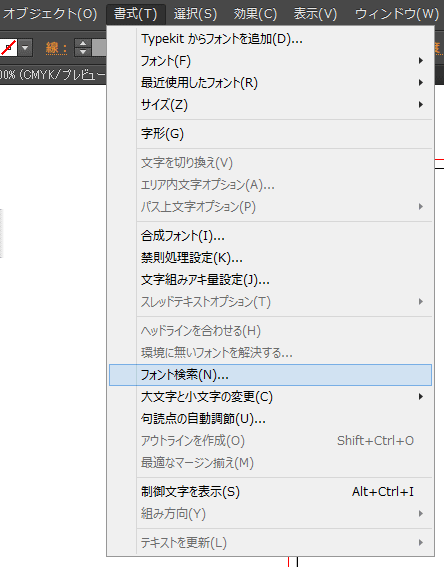
【STEP.3】漏れがないか確認
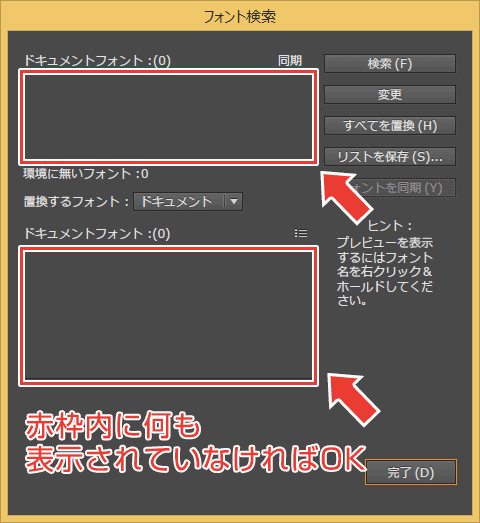
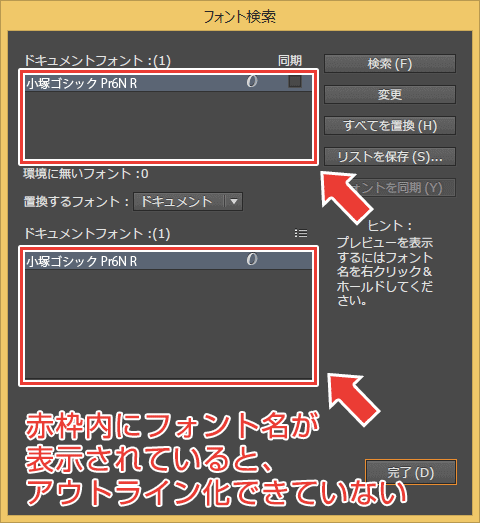
[書式] > [フォント検索]メニューを実行すると、ファイル内に使用されているフォントを確認できます。

赤枠内に何も出なければファイル内にテキストはないということなので、これでOKです。

赤枠内にフォント名が表示されるときは、まだデータ内にアウトライン化できていないフォントデータが残っています。

レイヤーのロックが解除されてるか、オブジェクトのロックが解除されているかを確認して、もう一度アウトライン化作業をやり直してみましょう。
これでイラストレーターでのアウトライン化作業は完了です。
アウトライン化はデータ入稿やデータ受け渡しのときに必要ですが、やり方はすごくシンプル。せっかく作ったデザインを無駄にしないためにも、忘れずに作業しましょう。
アウトライン化の注意点
アウトライン化するとフォントはパスデータに変換されますが、保存してファイルを閉じてしまうと元に戻すことができません。
これで決定!と思っても、やっぱりデザインを後から変えたいと思うことはよくあります。
後からテキストの修正ができるように、アウトライン化前のaiデータ、アウトライン化後のaiデータ両方を用意しておくことをオススメします。
デザインが完成したら、アウトライン化する前にファイルを保存。
その後にテキストをアウトライン化して、先ほどと別の名前でファイルを保存します。

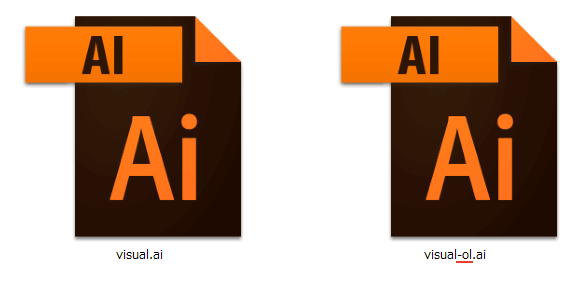
アウトライン化前:「visual.ai」
アウトライン化後:「visual-ol.ai」
※olは「outline(アウトライン)」の意味です。他の人が見てもわかるルールで名前を付けておきます。
こうすれば、あとでデータの修正が必要になっても「visual.ai」のデータを編集すれば、フォントを別のものに変更できます。
編集が終わったらもう一度アウトライン化したデータを別に作っておけば安心です。
【Windows】ctrl + shift + o
【Mac】comand + shift + o
アウトライン化についてよくある質問
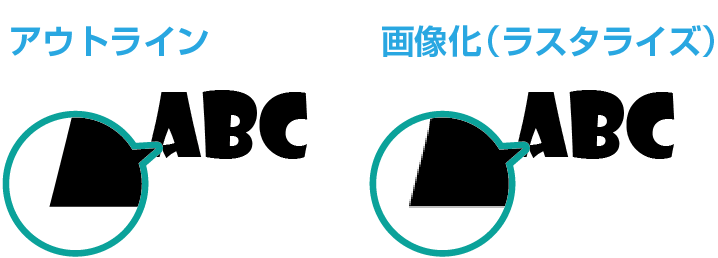
アウトライン化と画像化の違いとは?
アウトライン化すると、フォントデータはパスのベクターデータに変換されます。
ベクターデータは拡大縮小してもきれいな見た目のままなので、パスを操作すればデザインの調整ができます。
画像化は言葉のとおりデータを画像に変換してしまうので、拡大縮小すると劣化してしまいます。
Illustratorを使っているときにデータを画像化する機会はあまり多くありません。

画像化の使いどころは?
印刷所にチラシデータなどを入稿するときに必要なことが多いです。
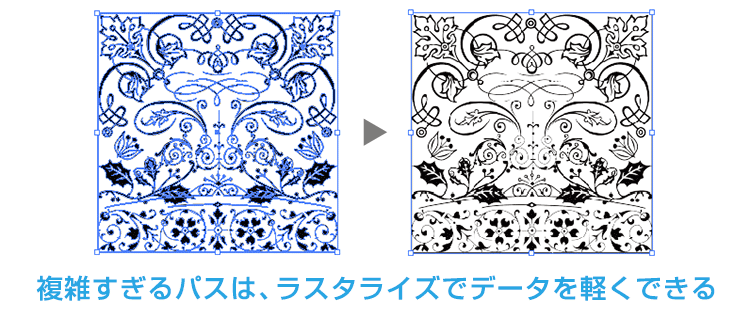
パスやドロップシャドウなどの効果が複雑すぎると、データが重くなってしまい、アウトライン化しても相手のパソコンで開けないエラーが出ることがあります。そんなときはデータを画像化することで容量を軽くできます。


ベクターデータを画像化することを「ラスタライズ」と言います。
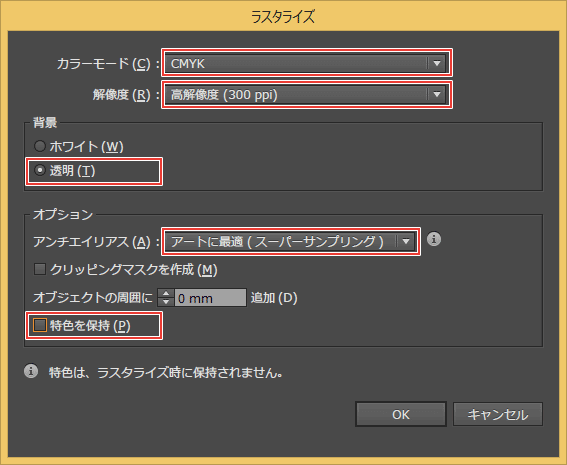
手順は、オブジェクトを選択した状態で[オブジェクト]>[ラスタライズ]>[設定]から。
設定は先方の指定に合わせる必要がありますが、だいたいはこの設定。
・カラーモード:「CMYK」
・解像度:「高解像度(300ppi)」
・背景:「透明」
・アンチエイリアス:「アートに最適(スーパーサンプリング)」
・特色を保持:チェックを外す
ちなみに、アウトライン化と同じように画像化したデータを保存して閉じてしまうと、元のパスデータには戻せなくなってしまいます。

画像化はデザインがすべてできてから実行しましょう。
念のため画像化前のaiデータと画像化後のaiデータを分けておけば安心です。
アウトライン化前:「visual.ai」
アウトライン化後:「visual-rr.ai」
※rrは「rasterization(ラスタライズ)」の意味です。他の人が見てもわかるルールで名前を付けておきます。
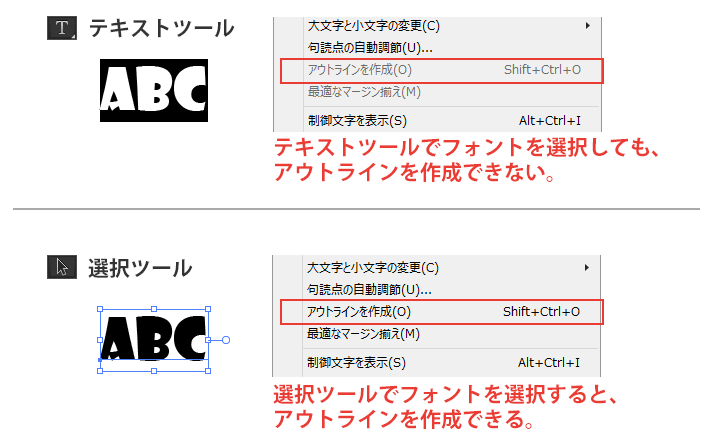
文字を選択してもアウトライン化できないのはなぜ?

もしかして「テキストツール」でテキストを選択していませんか?
アウトライン化したいテキストは、「選択ツール」で選択しないといけません。
ファイル内のテキストを、漏れなく全部アウトライン化するには?

ひとつひとつテキストをクリックしなくても[選択]→[すべてを選択]すれば、ファイル内の全部のオブジェクトが選択できます。
※テキスト以外のオブジェクトも選ばれますが、アウトラインはテキストにだけ適用されるので大丈夫です。
レイヤーにロックがかかっていたり、オブジェクトにロックがかかっていると、[すべてを選択]コマンドを実行しても選択できません。
レイヤーのロックは外しておく。オブジェクトのロックは[オブジェクト]→[すべてをロック解除]で解除しておきましょう。
すべてをロック解除はショートカット「ctrl + alt + 2」で簡単にできます。
イラストレーターでアウトラインを解除する方法

手元にアウトライン化されたデータしか残っていないのに、文章を変更しないといけない場合。
裏ワザを使えば、アウトライン化されたフォントを調べることができます。

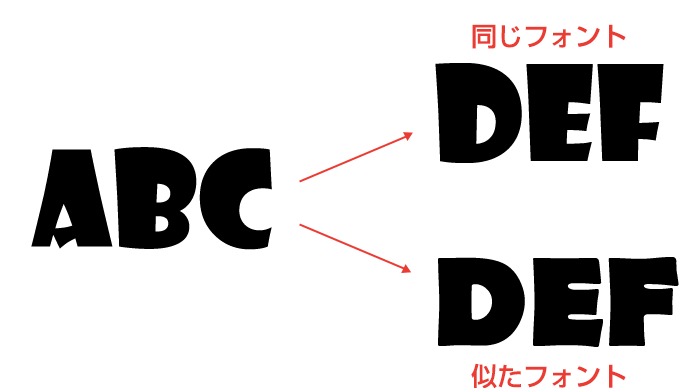
使われているフォントがわかれば、同じフォントや似たフォントでテキストを打ち直すことで文章の変更ができます。
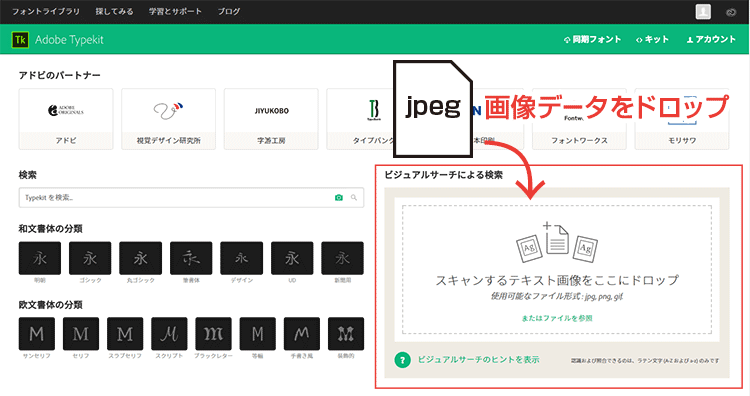
フォントを調べる裏ワザには、Adobe Typekitを使います。
Adobe Typekitでフォントの種類を調べる方法
Typekitは、コンピューターに同期できるフォントや、Webサイトで使用できるフォントを提供するサブスクリプションサービスです。
引用元:Typekit とは https://helpx.adobe.com/jp/typekit/using/what-is-typekit.html


AI(人工知能)が、画像内のテキスト部分を自動認識します。
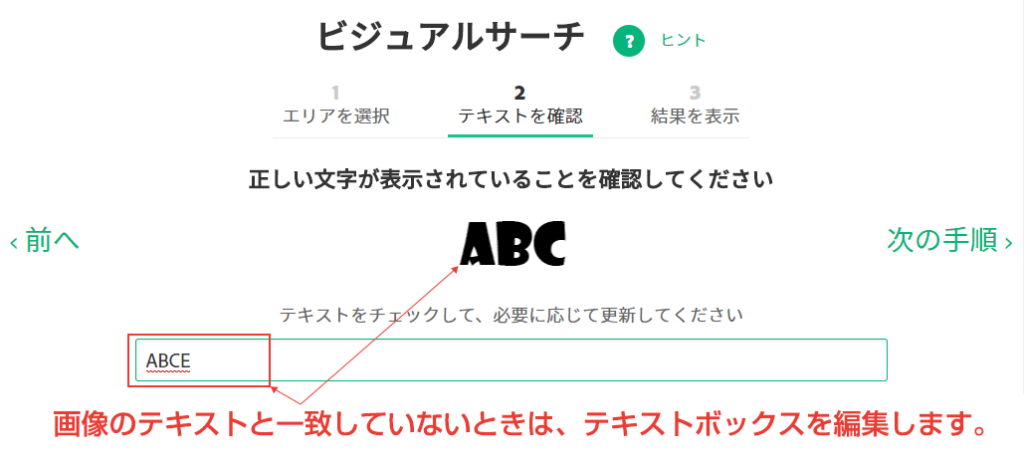
調べたいテキストへボックスを移動させて、次の手順へ。

テキストは1行しか認識できません。ボックスを正しく移動させて次の手順へ。
画像のテキストと表示されているテキストが違う場合は、テキストボックスの文字を編集して画像と合わせます。
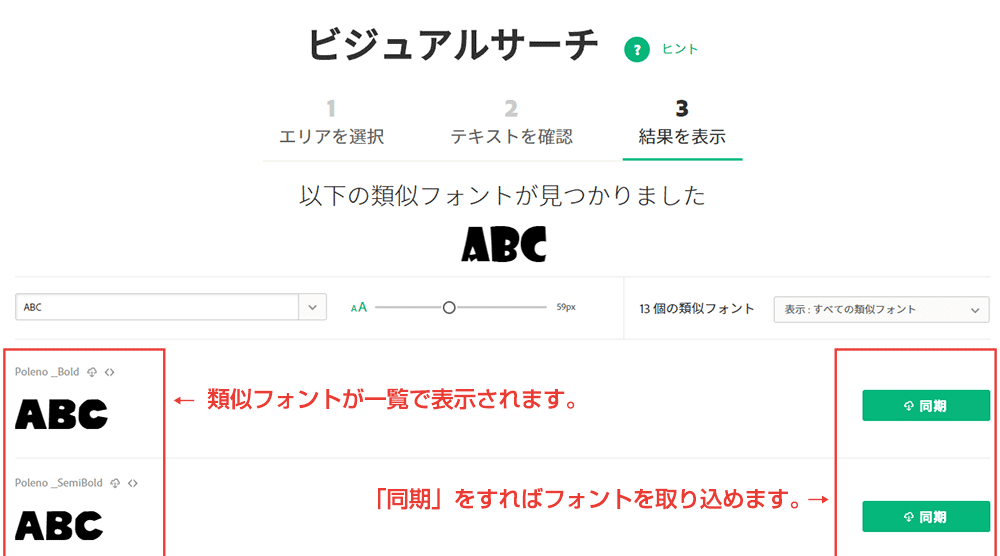
あとはAIが類似フォントを自動的にリストアップしてくれます。
ピッタリ同じフォントが見つかれば同期して自分のパソコンに取り込むことができます。

あとはテキストを打ち直せば、アウトライン化されたデータでも文言を変えることができます。
まとめ
【3ステップでできる】イラストレーターでアウトライン化する方法についてご紹介しました。
アウトライン化は簡単な手順ですぐにできるので、よくある質問とあわせて参考になれば幸いです。