デザインを始めたばかりのころ、上司に「デザインの基本は要素を揃えることだ」と口酸っぱく指導されました。
要素を揃えるとは具体的に何をすればいいのでしょうか。
そのひとつの手がかりが「コンストラクション・グリッド」です。
初心者デザイナーでもロゴデザインのヒントが見つかるテクニックをご紹介します。
目次
ロゴデザインのヒントになる「コンストラクション・グリッド」とは
ロゴを作るとき、デザインの手助けをしてくれるのが「コンストラクション・グリッド」です。
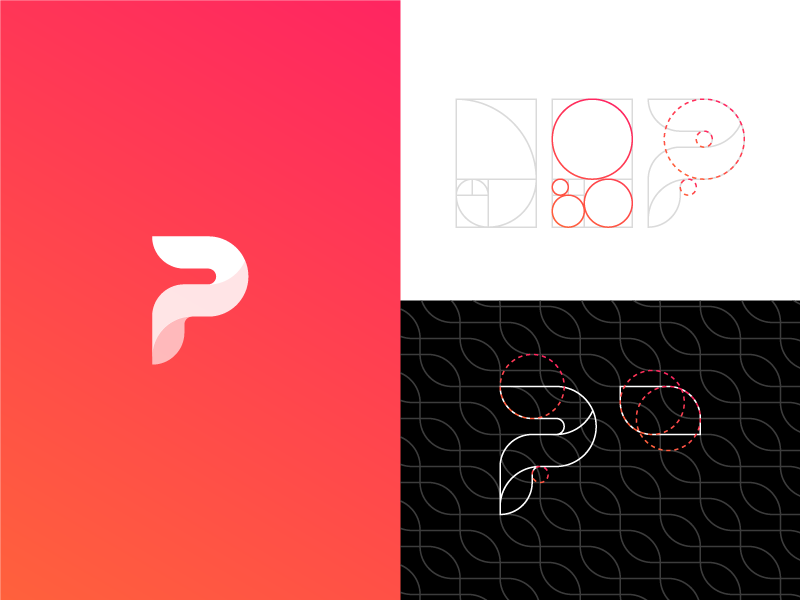
こんなふうに円や直線をガイドに作られたロゴを見たことはないでしょうか。

コンストラクション・ガイドとも呼ばれる手法で、2015年あたりに流行りました。方眼紙など幾何学的なグリッドと組み合わせることで、要素の高さを統一したり余白を効果的に利用できたりします。
最近は当たり前のテクニックになったので話題になりませんが、ロゴ作成の有効な手法です。
参考としてコンストラクション・ガイドを使った優れたデザインを紹介します。
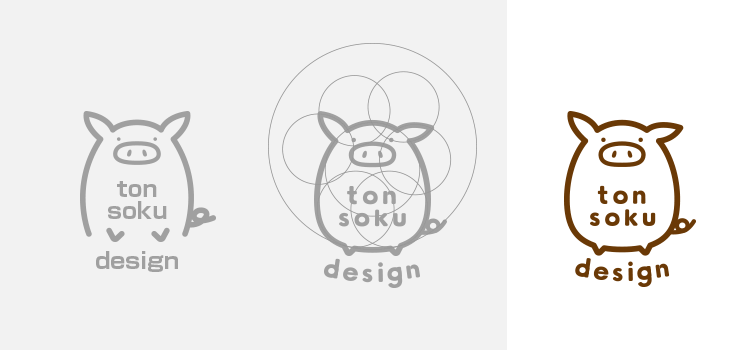
▼円の組み合わせでクマを表現したアイコン

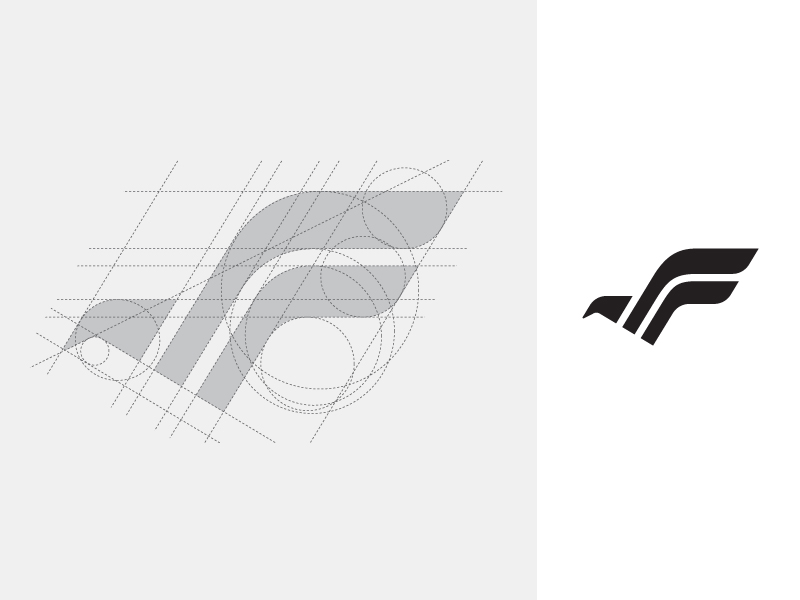
▼円と直線を組み合わせたシャープなロゴ

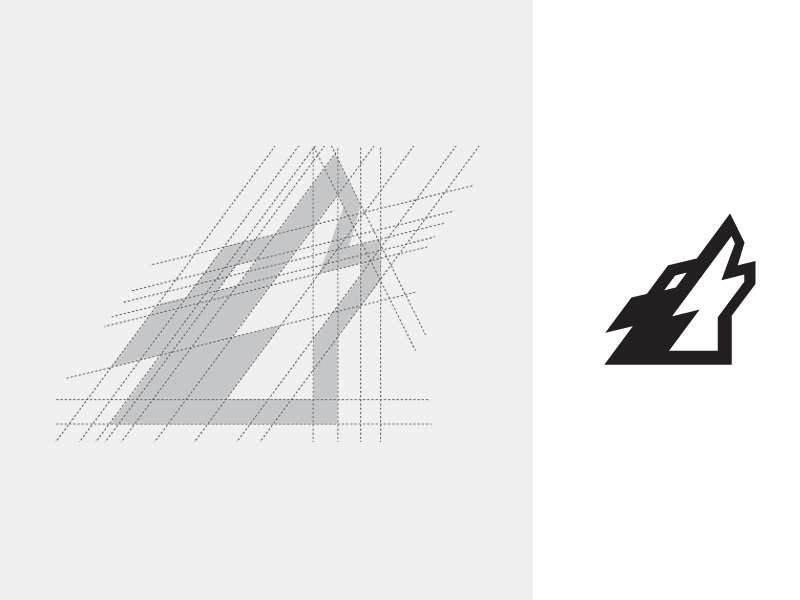
▼直線のみで狼の遠吠えを表現

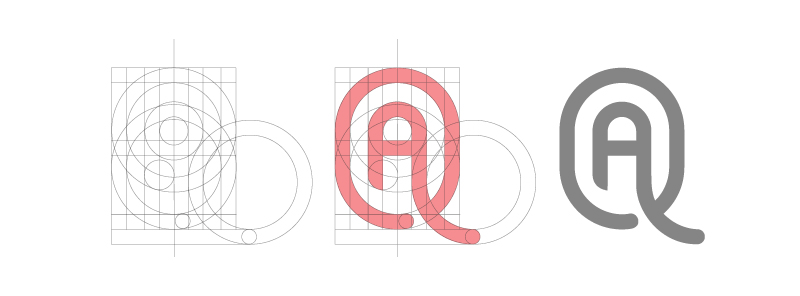
▼黄金比と曲線の組み合わせ

ちなみに、このブログのヘッダー画像にも使われているトンソクデザインのロゴも、一部にコンストラクション・ガイドを使っています。
全体のバランスが統一された仕上がりになっているのではないでしょうか。

まとめ
パーツの高さ・大きさ・余白をまずは揃えてみると、初心者でもそれなりに整ったデザインに仕上がるから不思議です。
基本に当てはめることで、よりクオリティの高いロゴに仕上がるというわけですね。
以上、ロゴデザインの基本をガイド!「コンストラクション・グリッド」とは?でした。
あわせて読みたい


オリジナルロゴデザインの作り方を6つのステップで解説!
ハンドメイド作家としての認知度を上げるため、オリジナルロゴをデザインすることにしました。作家名をテキストで伝えるよりも、ビジュアルの方が印象に残りやすくなる...