この記事では、イラレの基本的な使い方はわかっているけど、もう少し作業スピードをアップさせたい、文字入力の便利な使い方を知りたい、そんな人に向けて書いています。
 とんそく
とんそくイラレスキル中級以上の人には当たり前の内容かもしれません。
テキストツールの切り替えはショートカットを使う
まずは基礎中の基礎から。
文字を打つ・文字を編集する作業は、イラレ操作の中でも頻発します。いちいちマウスでツールを切り替えるのは時間のムダ!
必ずショートカットを使いましょう。
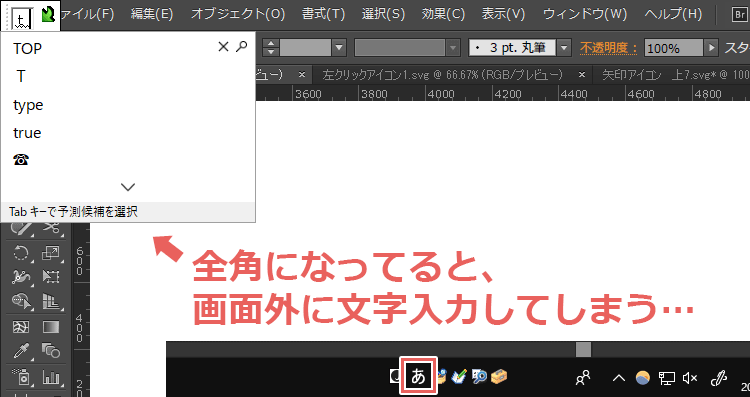
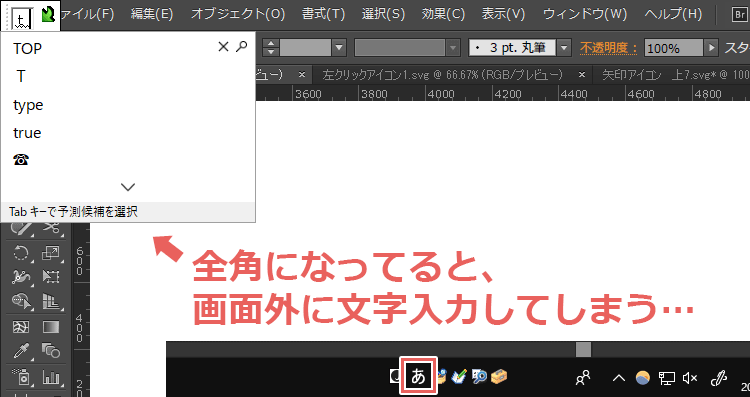
ショートカットはWindowsもmacもキーボードの「t (ティー)」です。
日本語モードになってるとショートカットのつもりが文字入力されてしまうので、英数モードに切り替えることを忘れずに。


テキストの大きさは、バウンティングボックスで操作する
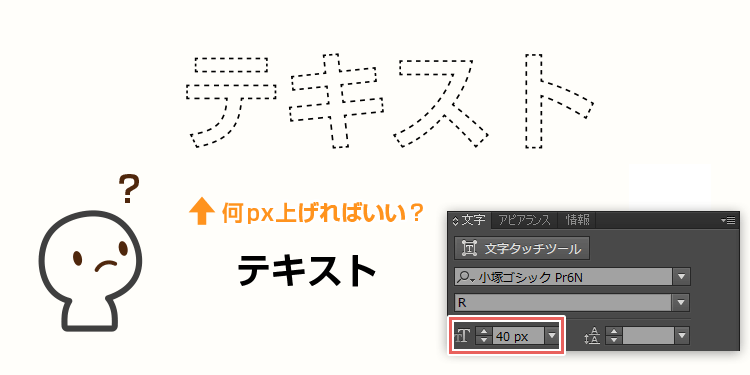
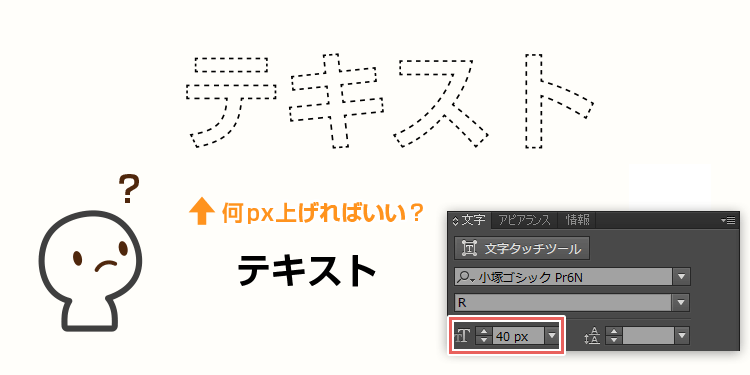
文字の大きさ(フォントサイズ)を変えるとき、文字パネルの数値入力で変えようとすると、感覚がつかみにくいので何度もやり直すことになります。


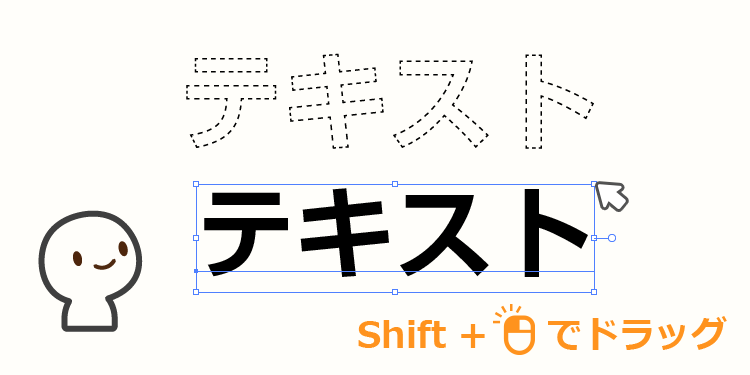
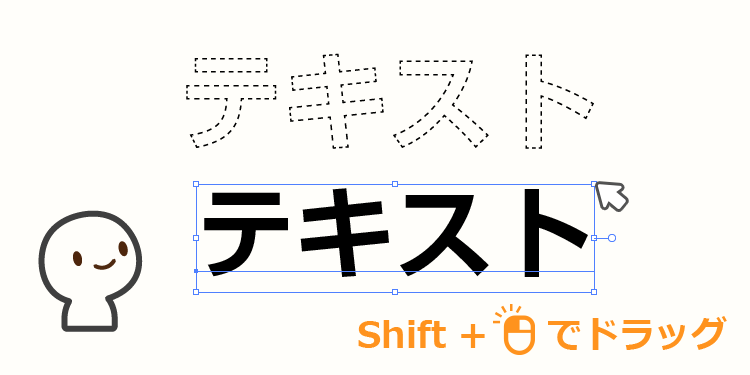
そんなときは、選択ツールでテキストを選択状態にします。バウンティングボックスの端っこの四角形をクリックして、Shiftキーを押しながらドラッグすれば、比率を保ったままスピーディに大きさが変えられます。


だいたいの大きさに変えられたら、細かい調整は数値入力で仕上げましょう。
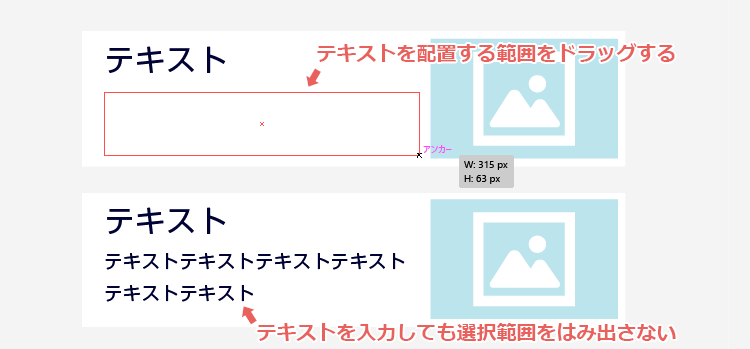
テキストがはみ出さないようにあらかじめ範囲を決めておく
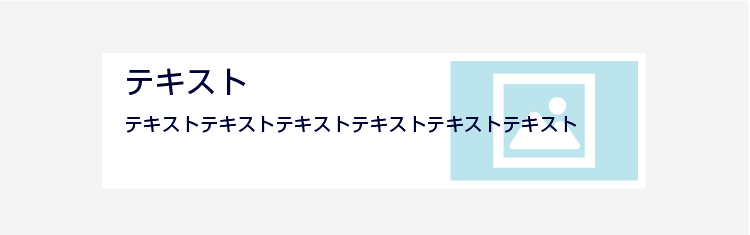
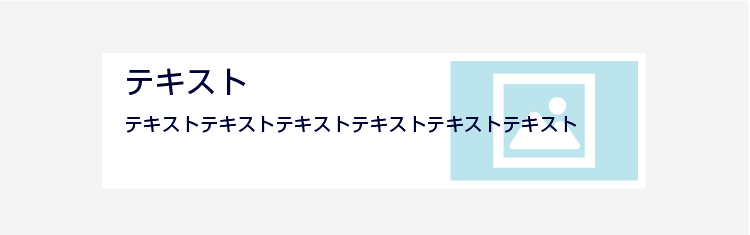
イラレでWebサイトやバナー広告のデザインをするとき、文字が長くて写真にかぶってしまうことがよくあります。


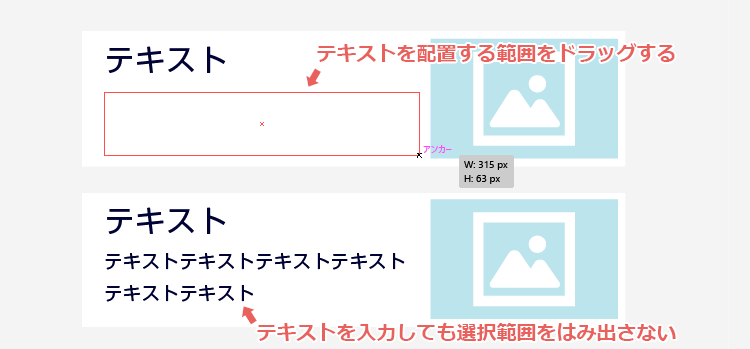
そんなときは、あらかじめテキストツールで文字を配置したい範囲をドラッグしておきます。テキストの範囲を決めておけば、どれだけ文字を打ってもはみ出すことはありません。
後からテキストボックスの大きさを変えることで、自由にレイアウトを変更できます。


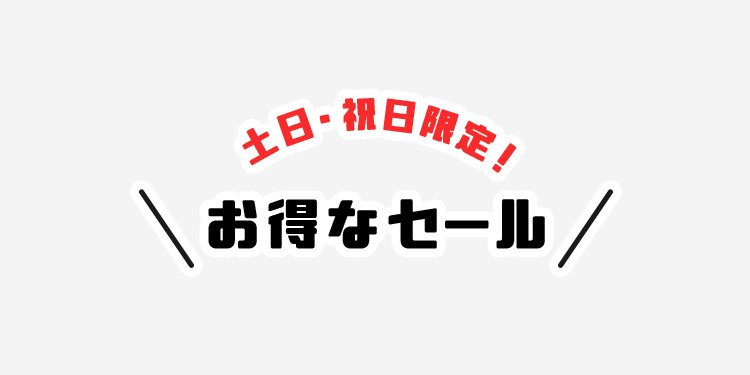
パス上文字ツールで文字をアーチ状に配置する
アーチ状のレイアウトを使えば、ちょっとした文字の装飾が簡単にできます。


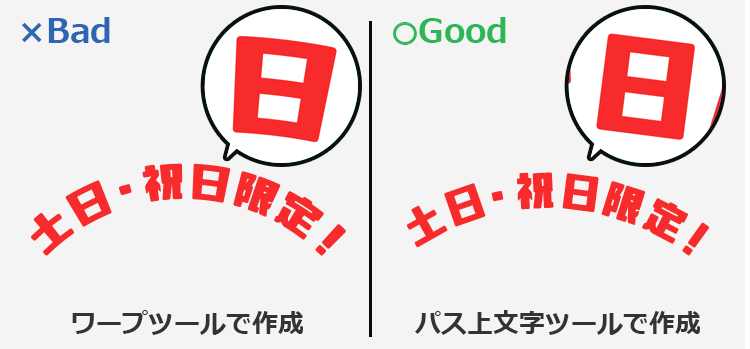
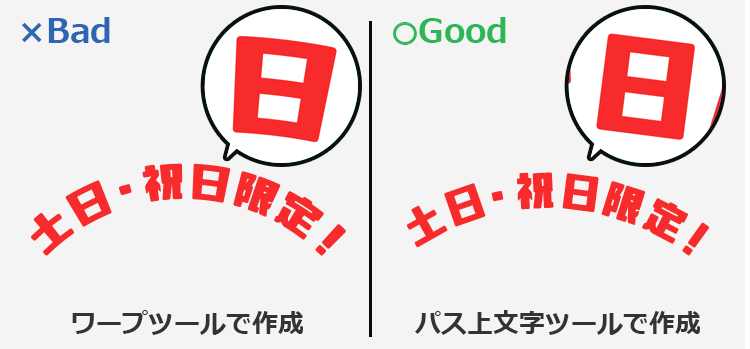
アーチは「効果」 > 「ワープ」 > 「円弧」で簡単に作れますが、文字が歪んでしまうのでオススメできません。
きれいなアーチテキストを作るには、パス上文字ツールを使います。
ワープで作ったアーチと見比べると違いは一目瞭然!比率が保たれたままきれいに並んでいます。


パス上文字ツールの使い方はこの後詳しく解説します。
パス上文字ツールでテキストをアーチ状にする手順
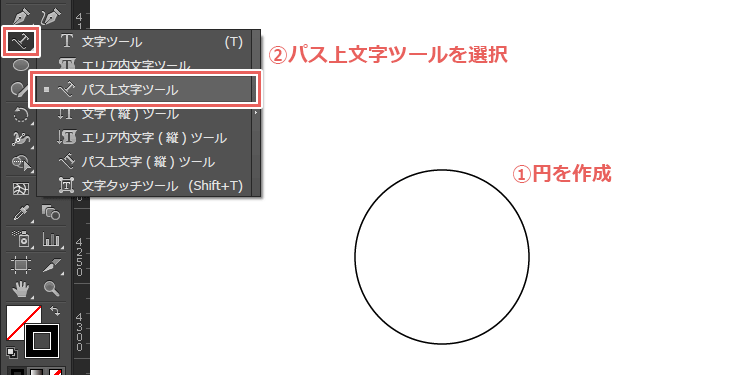
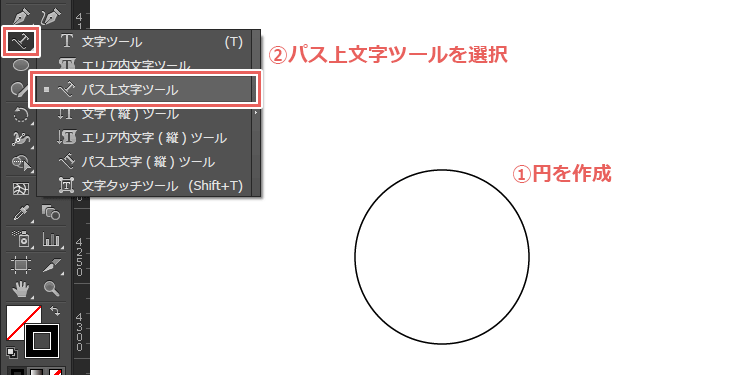
まず、円形ツールで大体の大きさの円を作ります。
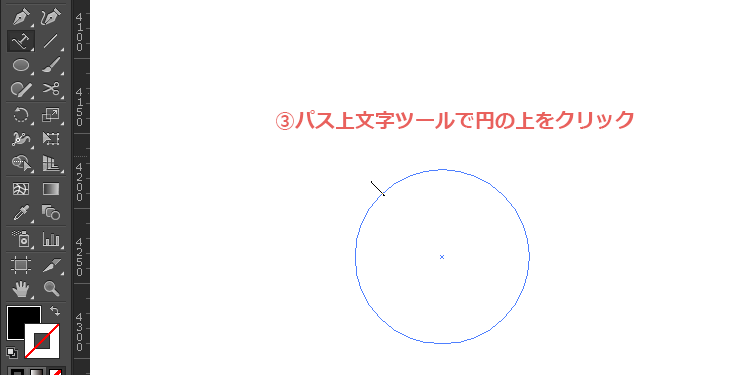
テキストツールを長押しするとテキストメニューが表示されるので「パス上文字ツール」を選択。


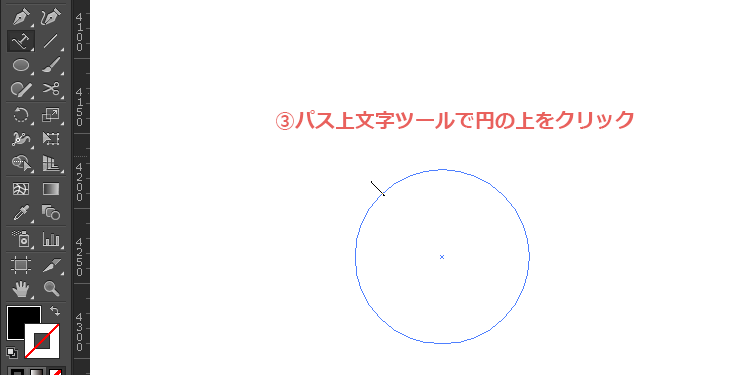
円の上をクリックして文字を入力すれば、円に沿ってアーチ状の文字が作れます。


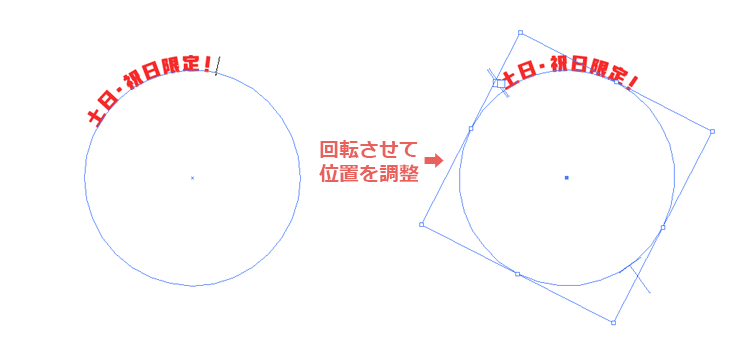
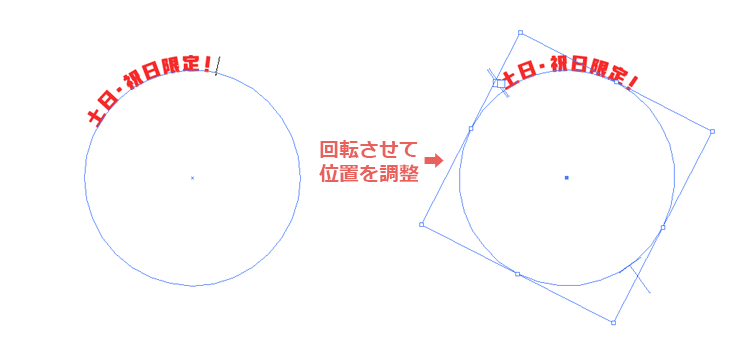
クリックした位置によっては文字が傾いてしまうので、円を回転させてテキストの傾きを中央に調整します。


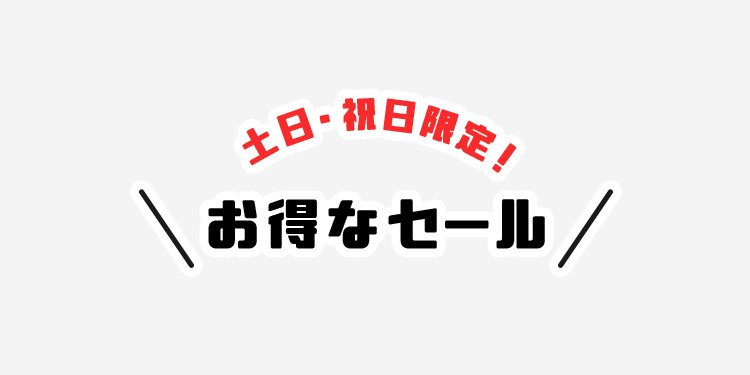
あとはテキストと組み合わせてレイアウトを整えれば完成!


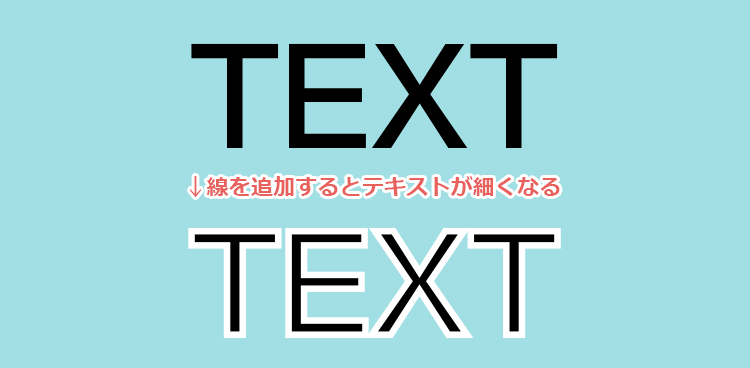
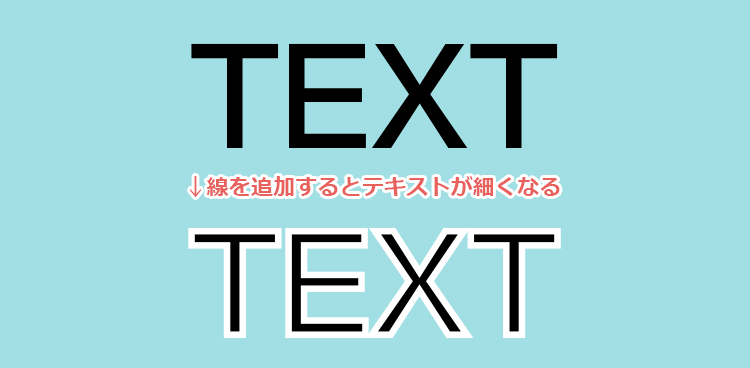
文字のふち取りはパスのオフセットを使う
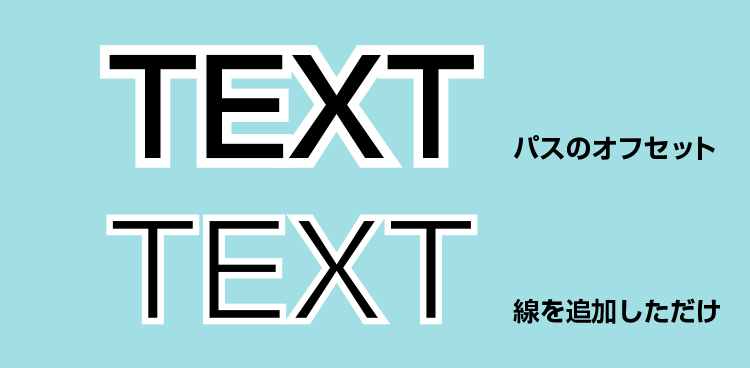
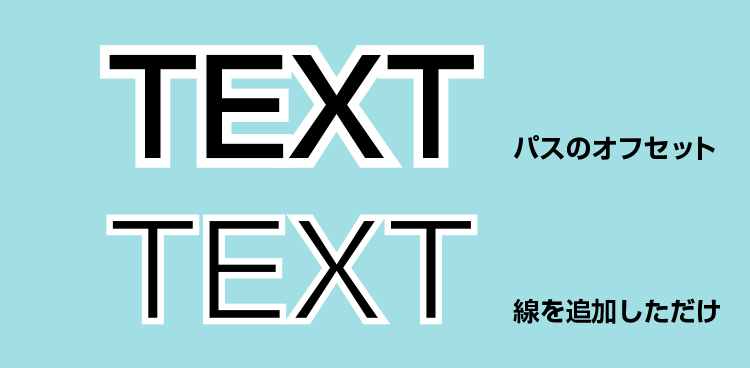
文字の周りに白のふち取りをつけるとき、単純に線を追加するだけだと文字が細くなってしまいます。


文字のふち取りはパスのオフセットを使いましょう。
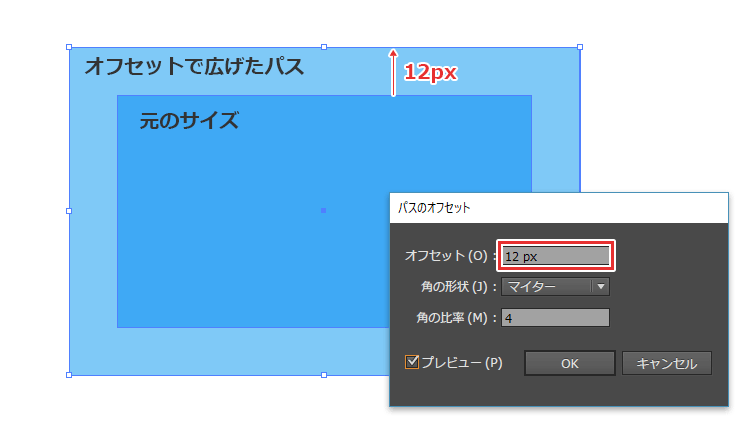
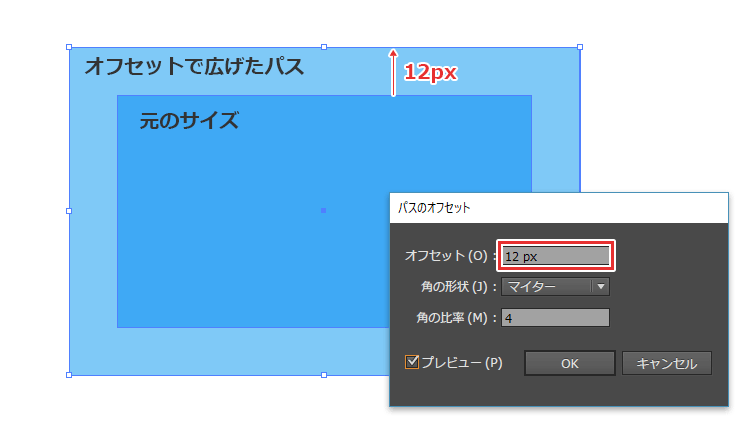
パスのオフセットとは、元のパスから入力した距離分新しい位置にパスを作る機能です。
正の数を入れれば元のパスより外側に新しいパスが作られます。


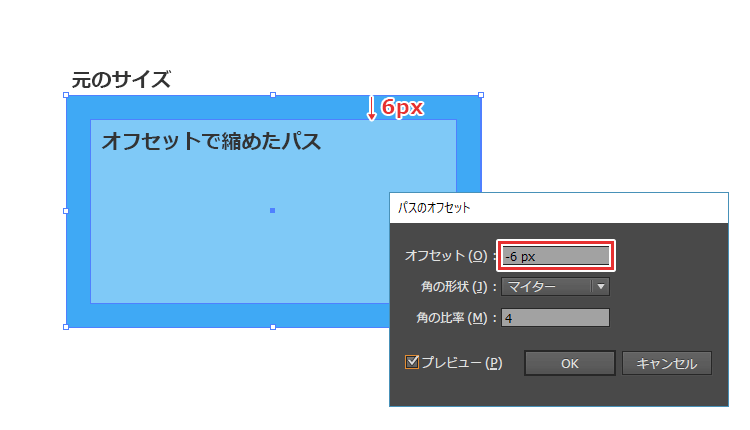
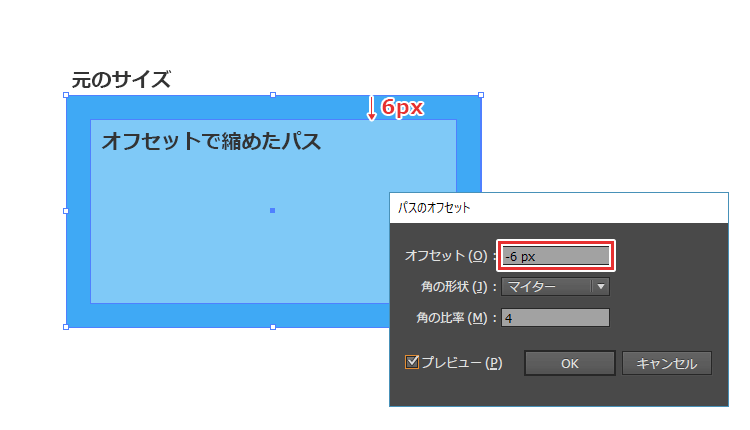
負の数を入れれば元の数より内側に新しいパスが。


この機能を使えば、テキストの太さは変えずにふち取りが作れます。
パスのオフセットで文字のふち取りを作る手順
テキストを選択して、メニューの「書式」>「アウトラインを作成」で文字をアウトライン化します。
アウトライン化については関連記事で詳しく解説しています。


アウトライン化した文字を選択した状態で、メニューの「オブジェクト」>「パス」>「パスのオフセット」。
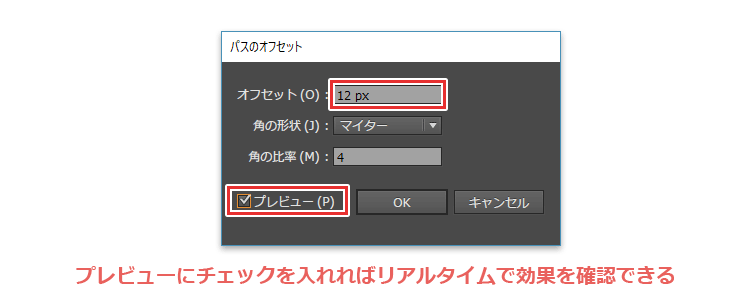
パスのオフセットパネルが表示されるので、オフセット欄に数値を入力すれば完了です。
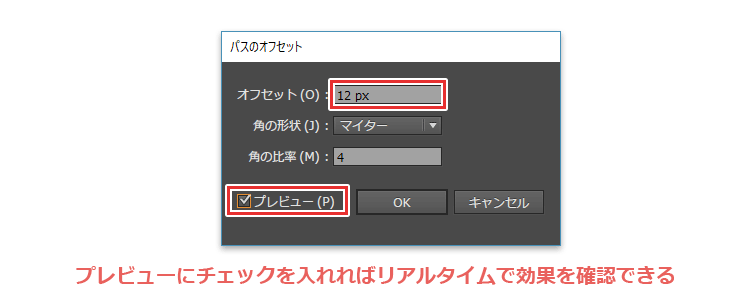
※プレビューにチェックを入れれば、リアルタイムで効果を確認できます。


これでテキストの太さを変えずにふち取りを設定できました。


まとめ
イラレで文字を編集するときの時短ポイントをいくつかご紹介しました。
慣れれば作業スピードが格段にアップするので、最初は何度も画面を見ながら確認して進めてみてください。
以上、イラレで文字を編集するときの時短ポイント【作業スピードUP!】でした。
イラレの使い方をまとめた関連記事では、他にも役立つテクニックを紹介しています。
ぜひご覧ください。