イラレのクリッピングマスク機能を使えば、文字の形に画像を切り抜けます。
イラレ初心者の方向けに、画像多めで手順を紹介します。
イラレで画像を文字の形に切り抜く方法
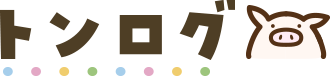
まずは、切り抜きたい画像を配置します。

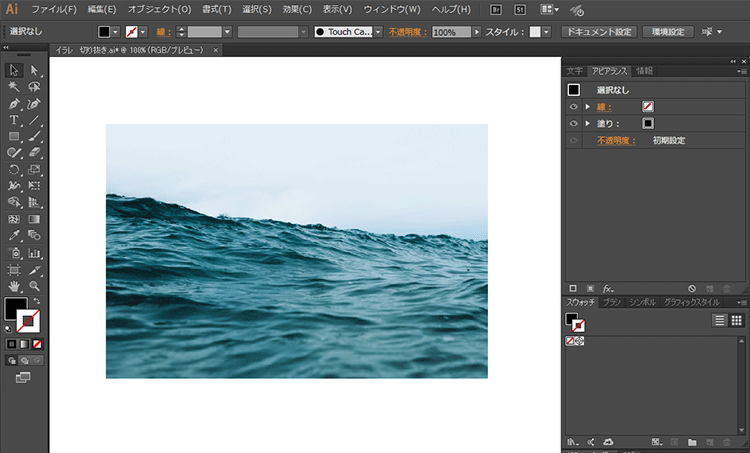
次に、テキストを用意。太いフォントの方が背景画像がよく見えるのでオススメです。

テキストは文字データのままでは切り抜きができないので、2つの作業が必要です。
1)アウトライン化
アウトライン化で文字データをオブジェクトデータに変換します。
テキストを選択した状態で「Ctr + Shift + O」のショートカットでアウトライン化は完了。
アウトライン化について詳しく知りたい人は【3ステップでできる】イラストレーターでアウトライン化する方法をご覧ください。
2)複合パスの作成
複合パスは、オブジェクトのパスをひとつのパスに統合変換する作業です。

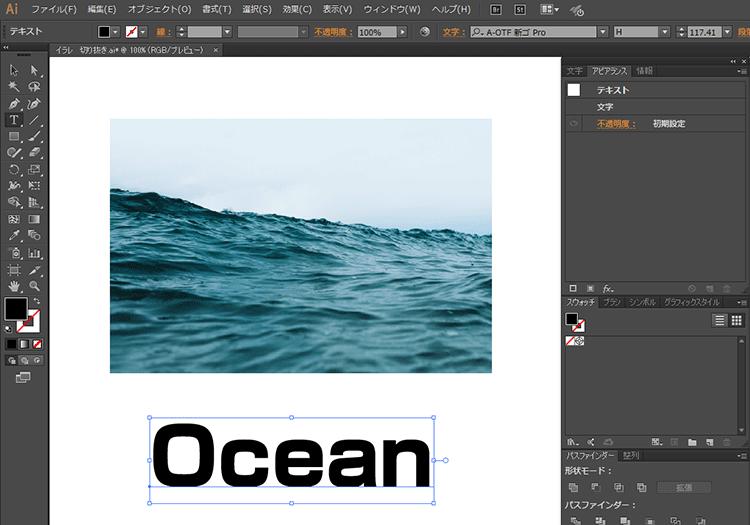
文章だけだとわかりにくいので、簡単なイメージ図を載せておきます。
ダイレクト選択ツールでオブジェクトを選択すると、複合パス化した方はふたつのオブジェクトが一緒に選択されています。オブジェクト同士はくっついていなくても、ひとつのパスにまとめられてるのがわかりますね。
オブジェクトを選択した状態で、オブジェクト > 複合パス > 作成で複合パス化完了です。
複合パス化すると一度オブジェクトの塗りと線が「なし」になってしまうので、見やすいように色を付けておきましょう。
画像の切り抜きには影響しないので、どの色を選んでも大丈夫です。
画像の上にテキストオブジェクトを重ねます。
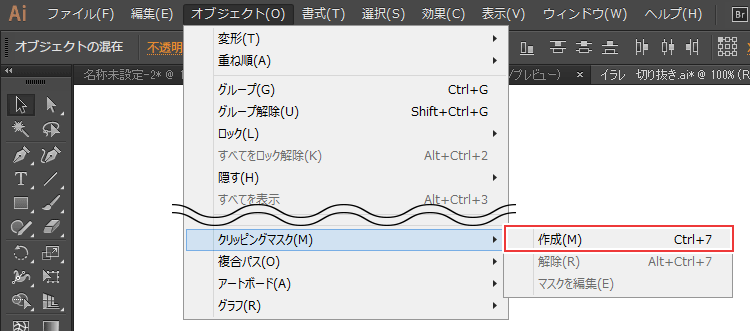
画像とオブジェクト両方を選択して、オブジェクト > クリッピングマスク >作成でテキストオブジェクト。


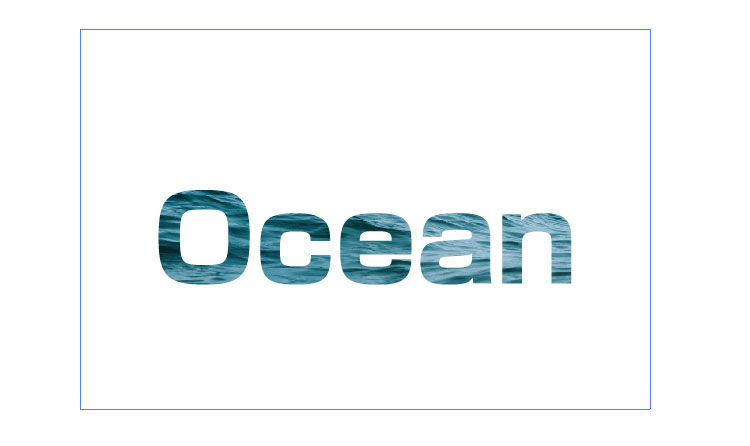
クリッピングマスク機能を使って、簡単に画像を文字の形に切り抜けました。
切り抜きの位置を修正する
画像を文字の形に切り抜く方法を紹介しましたが、正確に言うとクリッピングマスクは切り抜いてるわけじゃなくて、文字の範囲だけ後ろの画像を表示してる状態です。
その証拠に、クリッピングマスクしたオブジェクトにカーソルを当てると、画像の枠線が表示されます。

ダイレクト選択ツールでオブジェクトを選択して後ろの画像をズラせば、マスクの位置も自由に調整できます。

クリッピングマスクができない
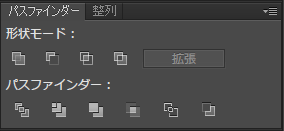
クリッピングマスクを使った画像の切り抜きはパスファインダではできません。
↓これ
パスファインダが使えるのは、イラレで作成されたパスデータのみ。
オブジェクト同士をくっつけたり、オブジェクトから型抜きしたりするときにパスファインダを使います。
オブジェクト同士の切り抜きはパスファインダ
画像を切り抜きするにはクリッピングマスク
と覚えてください。
まとめ
イラレのクリッピングマスク機能を使って、画像を文字の形に切り抜く方法をご紹介しました。
ポスターのビジュアル制作にも使われるメジャーなテクニックなので、いろいろな画像を切り抜いて表現方法を試してみてください。