WordPressのテーマをJINに変えたことで、サイトがほどよくかわいらしいデザインに生まれ変わりました。
- 買ってよかったところ
- 他の候補と迷ったところ
- JINを知ってから購入するまで悩んだところ
JINの使い心地はどうなの?今まさに悩んでる人の参考になればうれしいです。
JINを知ったキッカケ
このブログに来てくれるユーザーさんの7割が女性です。
もっと女性にウケるデザインにしたいと思ってテーマを検索したところ、JINが紹介されている記事を見て知りました。
【徹底比較】JIN vs SANGO vs AFFINGER vs STORK全部使ってみた結果!
https://dash2note.com/jin-sango-affinger-stork/
これまでは無料テーマを使ってたので、最終的なカスタマイズは自分で手を加えないといけませんでした。
デザイン的にも機能的にも、どこか”かゆいところに手が届かない”状態です。
悩みながら使い続けるぐらいなら、デザインも機能も統一感があって、しっかりと設計されてる有料テーマに変えた方がよっぽど効率的。
ブログをもっと盛り上げるための投資だと思って、有料テーマに絞って探しました。
有料テーマを探すうえで意識したのは3つのポイントです。
SEOの面でも効果が期待できそう
ちょっとした装飾はコピペだけで使える機能がある
デザインがかわいくなり過ぎず、男性が見ても違和感がない
テーマの候補は3つに絞れました。
どれもすばらしいWordpressテーマ「SANGO、STORK、JIN」

候補にエントリーしたのは、SANGO、STORK、JINです。
デザイン的には甲乙つけがたくて悩みました。他の人のレビュー記事を見たり、デモページを見たりして結局1週間ぐらい。。
改めて思い返したとき、今回テーマ選びでいちばん重要視したポイントは「女性ユーザーが好みそうなかわいらしいデザインだけど、男性が見ても違和感がないもの」でした。
その観点から、SANGOは外しました。
ふわっとしたデザイン表現がかわいらしいけど、少し女性向けで表現の幅が決まってしまうかなと感じたので。
残るはSTORKとJIN。
どちらもデザインは申し分なくて、機能的にもあまり大差はないようです。
そこで最後のポイント、SEOの効果が見込めそうの観点でテーマをチェック。
SEOでは、場合によっては回遊率もある程度重要になります。
どうしても古い記事は埋もれがちだけど、回遊性を上げてSEOの効果も狙いたい。何よりせっかく書いた記事をしっかりアピールしたい。
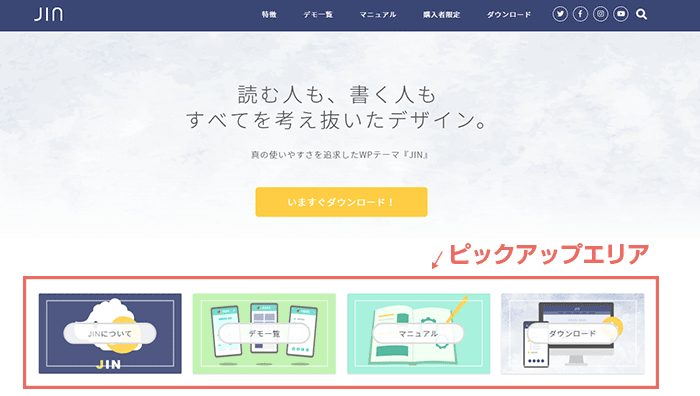
JINは、新着記事がトップページに表示されるのは当たり前。ピックアップエリアで見せたいコンテンツをアピールできます。
ピックアップエリア

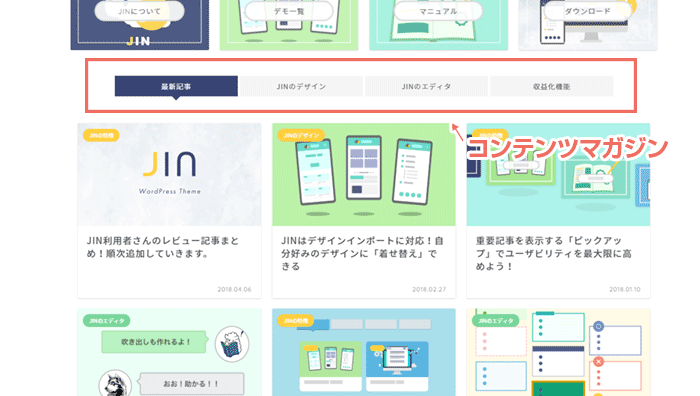
コンテンツマガジンエリアで見せたいカテゴリーをアピールできます。
コンテンツマガジン

埋もれてしまった古い記事も、新着記事と変わらず読者の目に触れる仕組みが機能として備わってる!
「デザイン、便利なショートコード、SEO」総合的な判断でJINに決めました!
JINに変えてよかったところを一言で
「ブログ」を「メディア」にレベルアップさせる機能が備わってると思います。

ブログとメディアの違いはあくまでも個人的なイメージだけど以下のような感じ。
ブログは、新しい記事から古い記事を順番にストックするサイト
メディアは、新しい記事も古い記事も関係なく読ませるサイト
リニューアルしたトップページをもとに詳しく説明します。
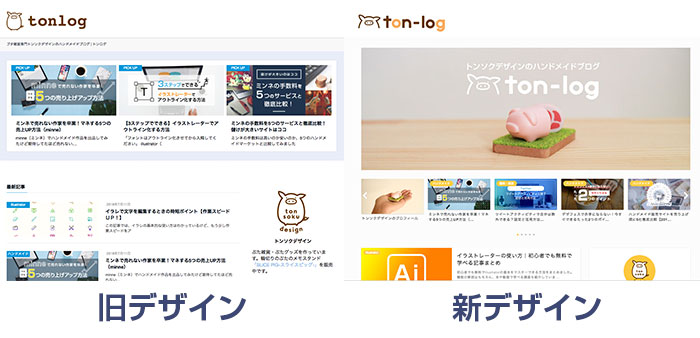
旧デザインと新デザインを並べてみると、違いは一目瞭然。新デザインの方が”サイトっぽい”と思います。

実はこの”サイトっぽい”がとても大切だと感じてます。
旧デザインは、単純に記事を更新してどんどん上に積み上げていくだけ。まさにストックするだけのイメージ。
対してJINは、読ませるために適したレイアウト・デザインとは何かが考え抜かれています。
その結果”サイトっぽい”につながって、「ブログ」を「メディア」にレベルアップさせることができたと思っています。
JINに変えた効果
JINが素晴らしい!だけでは説得力に欠けるので、JINに変えたて改善した数値をお伝えします。
直帰率
89.50%→85.43%(4.55%改善)
もともとの直帰率が高いこともありますが、JINに変更後2週間を比較すると、4.55%改善できました。
これまでは検索から流入したユーザーさんがそのまま離脱していたところ、JINのデザインや機能で少しだけ回遊を促すことができたのだと思います。
まとめ
JINはデザインも機能もブログ運用に必要な要素が全部そろってるので、初心者でもすぐにオシャレなブログが始められます。
販売後もどんどんアップデートされているので、この先もより使いやすいテーマへの進化が期待できます。
有料テーマへの乗り換え、検討してみてはいかがでしょうか。