ペンツールを使いこなせば、ロゴやキャラクター、アイコンが作れます。
ペンツールの使い方をたっぷり図を用意して解説しています。サンプルテンプレートも用意したので、画面を見ながら進めてみてください。
イラストレーターのペンツールとは
Illustratorのペンツールで描いた曲線をベジェ曲線と呼びます。
ベジェ曲線には「手書きでは難しい滑らかな線が引ける」「拡大しても劣化しない」という大きなメリットがあります。
使いこなせればロゴやキャラクター、アイコンが作れるようになります。
イラレで作ったトンソクデザインのロゴ
![]()
描けないものがなくなるぐらい便利なツールですが、覚えるまでに挫折することが多いです…。
次の章では、初心者におすすめの練習方法を紹介します。
ペンツールの使い方を挫折せずにマスターする
初心者がペンツールで挫折しない方法は「なぞって覚える」こと。
ペンツールは、何もない空間にいきなり線を描くものではなく、下絵をなぞる(トレースする)のが王道の使い方。
下絵がないとプロでも難しいのに、初心者がやろうとするから失敗してしまいます。

そこで今回は、練習用のガイド(下絵)を用意しました。![]() サンプルファイル【ダウンロード】
サンプルファイル【ダウンロード】
AIデータをダウンロードしたら、ファイルを開いてください。
こちらのファイルをもとにペンツールを練習します。
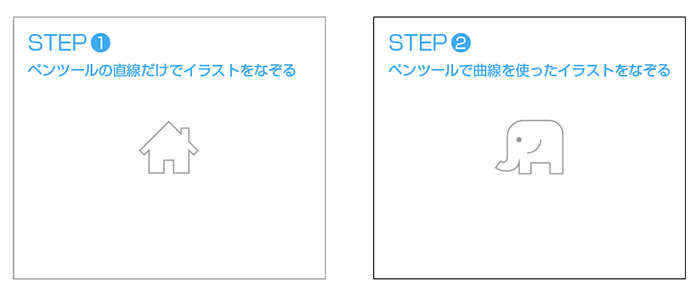
ステップ1 ペンツールの直線だけでイラストをなぞる

直線だけでできた家のアイコンをなぞっていきます。

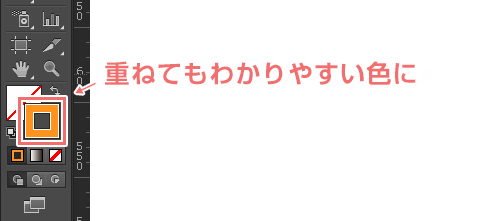
下絵が灰色なので、線の色をわかりやすい色に変えましょう。

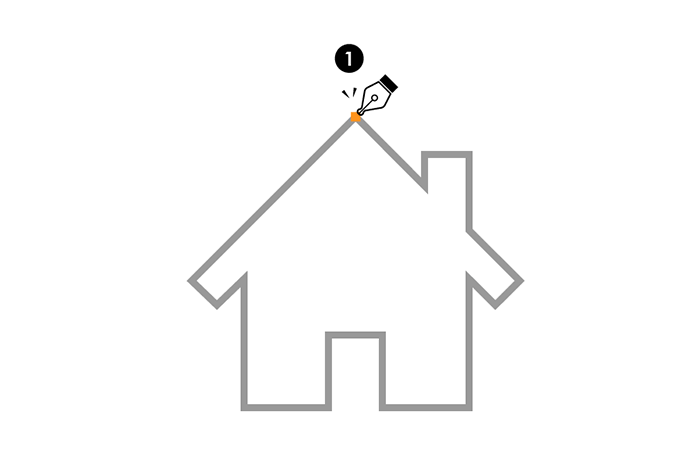
スタートはどこでも大丈夫ですが、屋根のてっぺんから始めます。

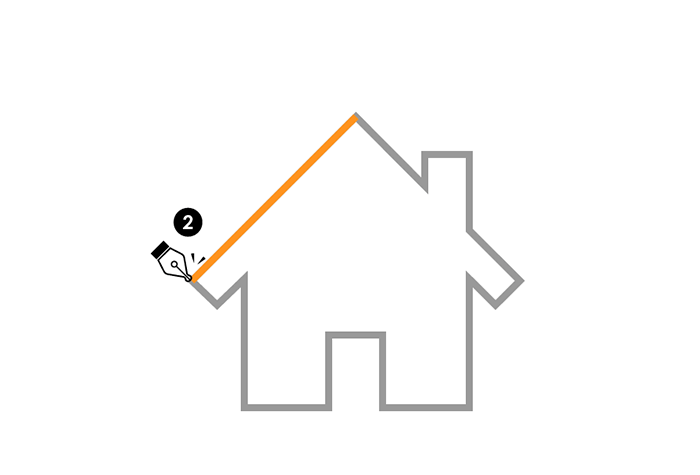
頂点と頂点をポチポチとクリックしてつないでいきます。

斜めの線はこれでOK。

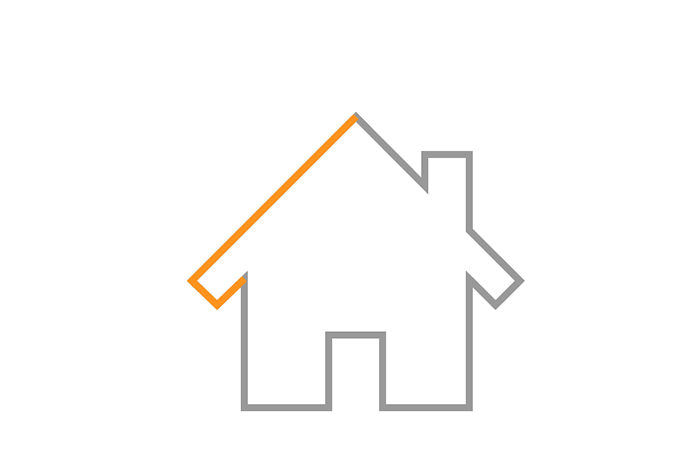
次に直線部分をトレースしますが、注意点があります。
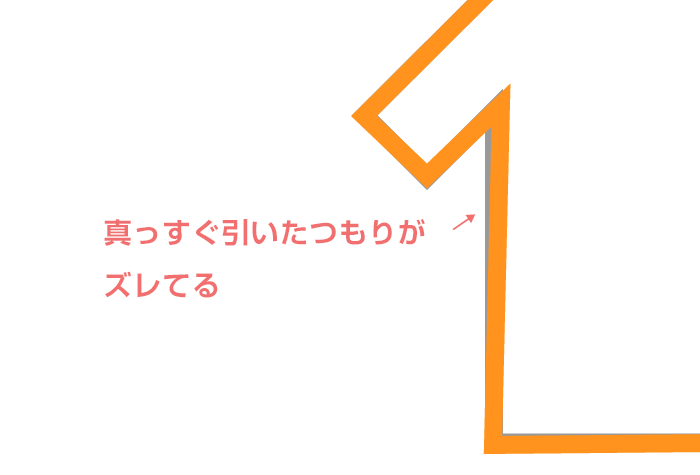
目視だけで線を引くと、気を付けていても直線がズレてしまうことがあります。

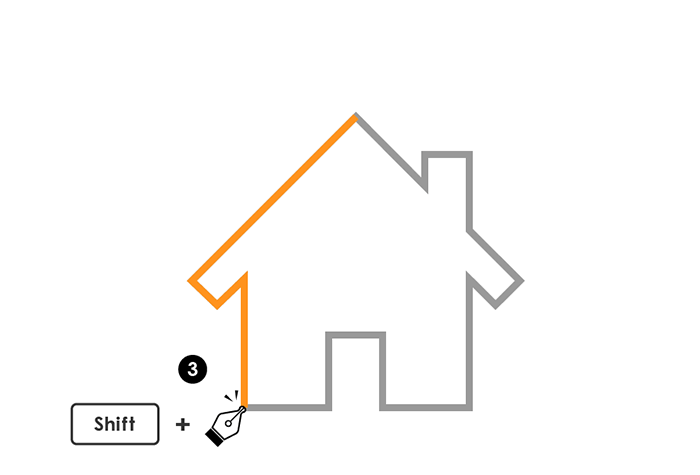
そんなときは、Shiftキーを押しながらクリックすると真っすぐの線が引けます。
真っすぐの線を引くときは必ずShiftキーを押しながら

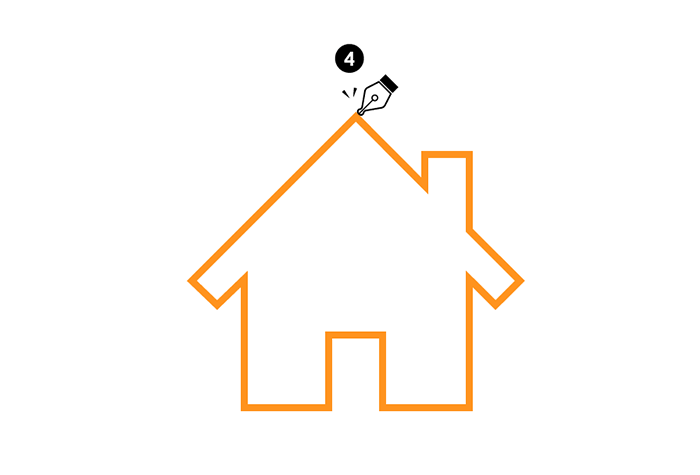
あとはぐるっと一周なぞっていけば、直線でのトレースは完成です。
ステップ2 ペンツールで曲線を使ったイラストをなぞる

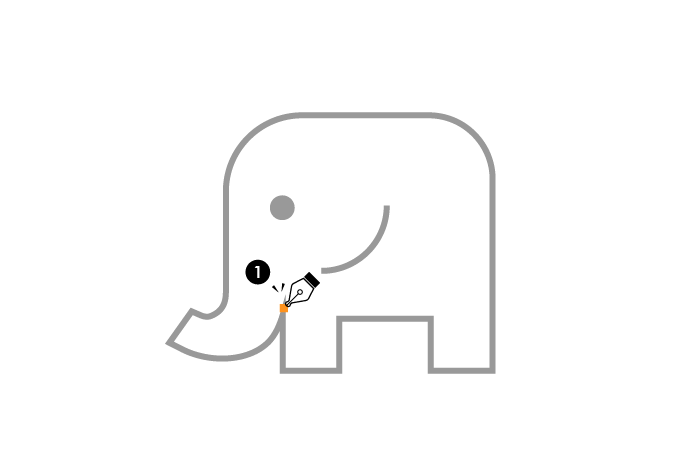
直線と曲線の組み合わせでゾウのアイコンをなぞっていきます。

鼻と足の付け根からスタート。

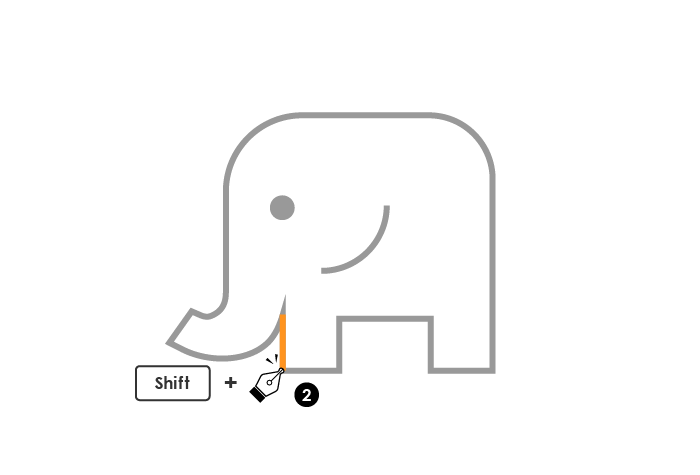
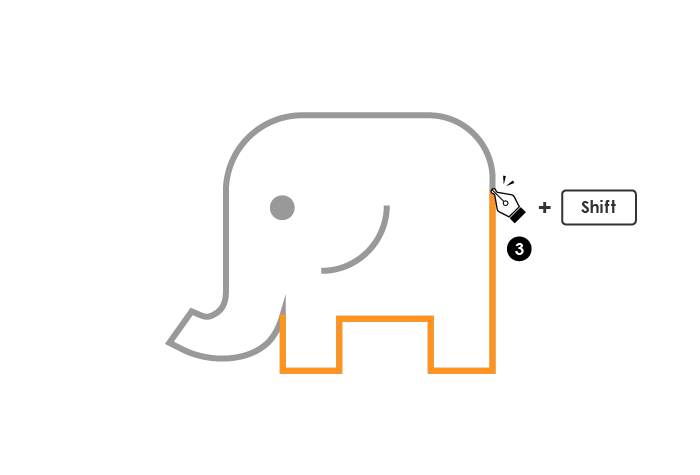
直線部分はShiftキーを押しながらクリックしていきます。

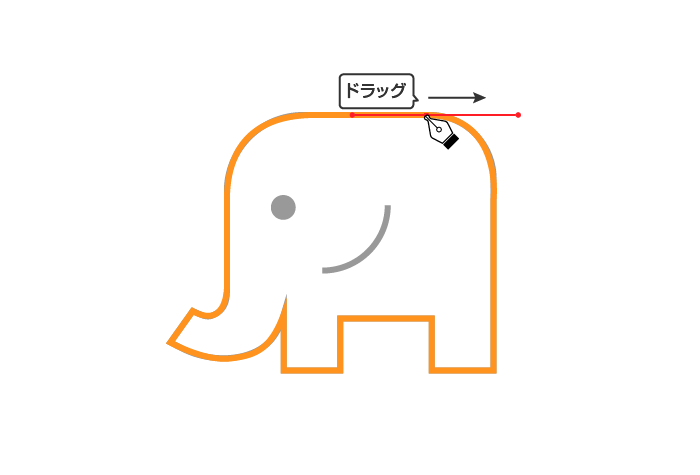
いよいよ曲線に差し掛かります。曲線が始まる少し手前をクリック。

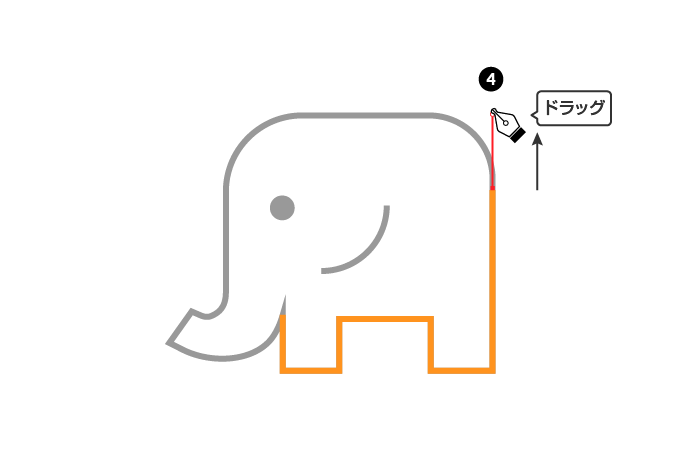
ここで指を離さずにShiftキーを押しながら上にグイっとドラッグします。

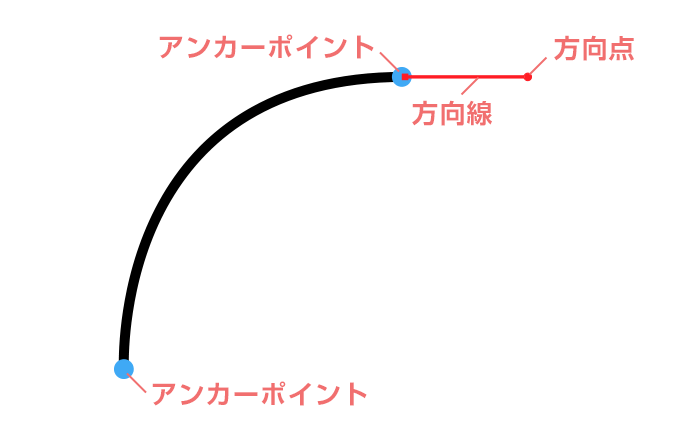
アンカーポイントから細い線が伸びたと思います。これは方向線というものです。

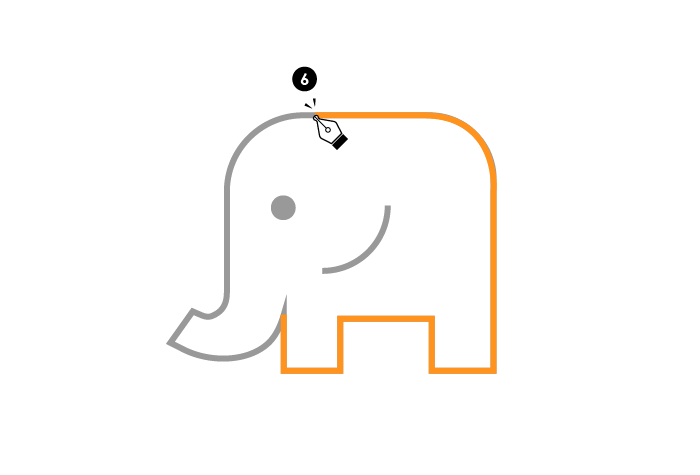
方向線が表示されたら指を離して、曲線が終わるところ、ゾウの背中辺りをクリックします。

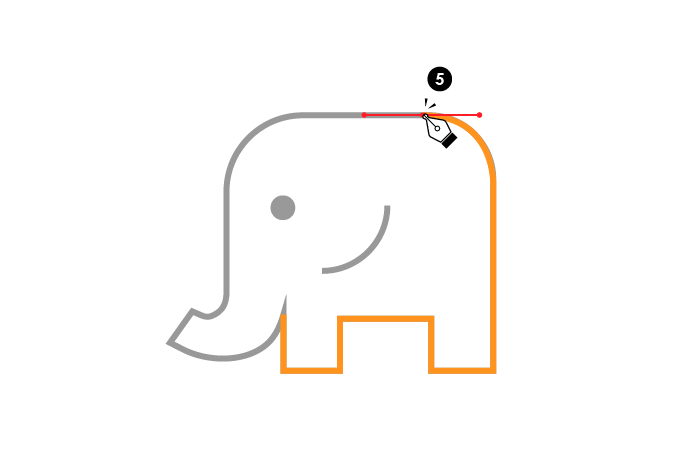
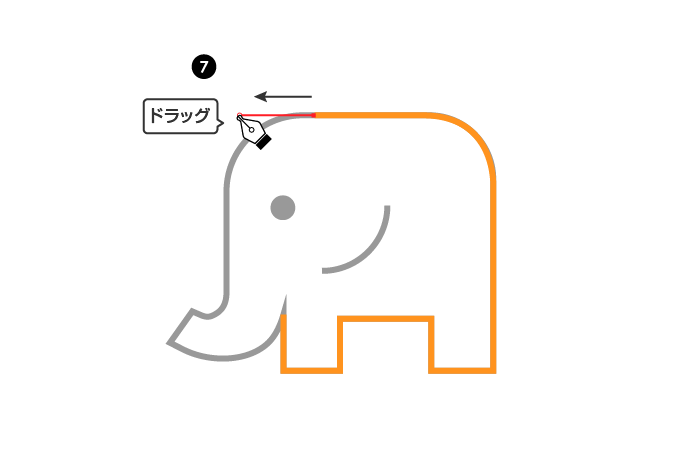
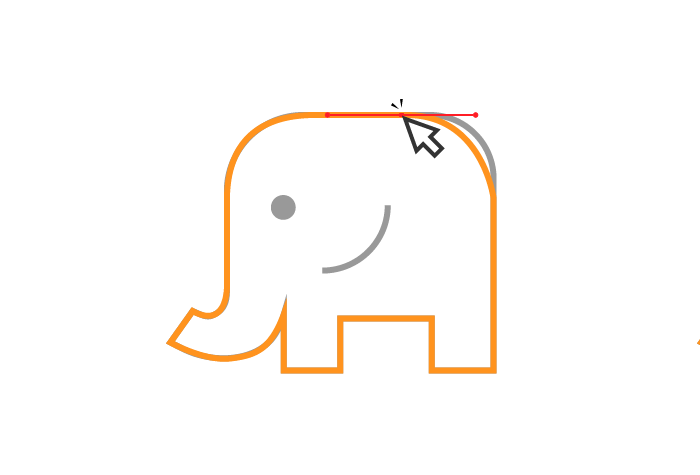
頭の曲線が始まる少し手前をクリック。

今度は左にグイっとドラッグします。

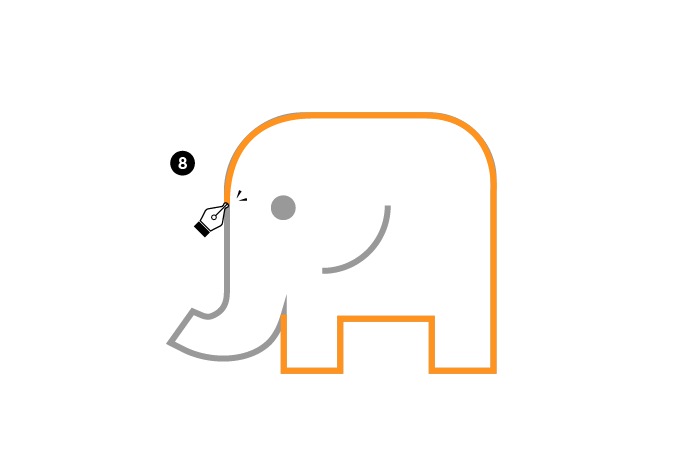
曲線のガイドがカーブとちょうど重なるぐらいのところまで伸ばします。

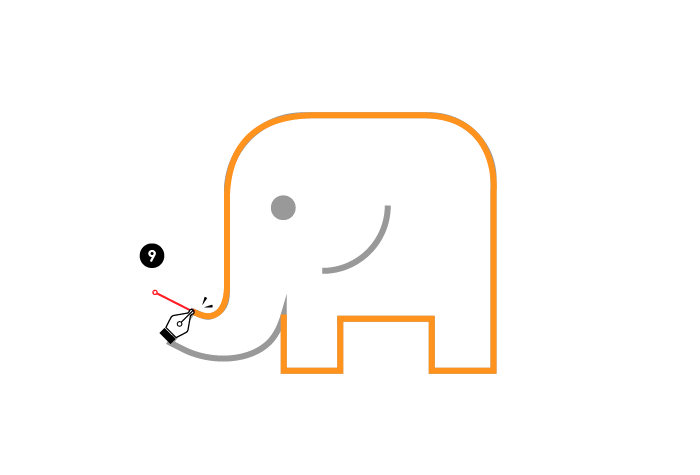
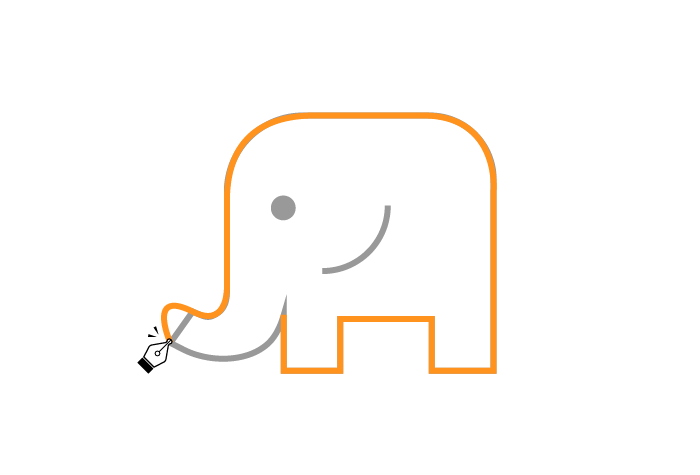
ひとまずゾウの鼻の先端までたどり着きました。

ここでひとつ問題が。
方向線を伸ばしたままにしておくと、強制的にカーブができてしまいます。
一度リセットしないといけません。

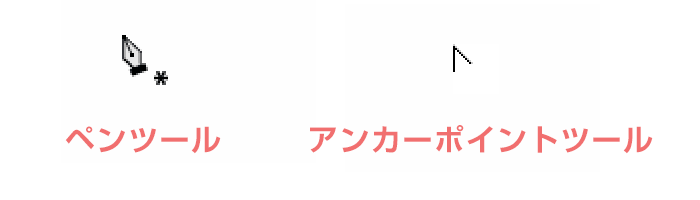
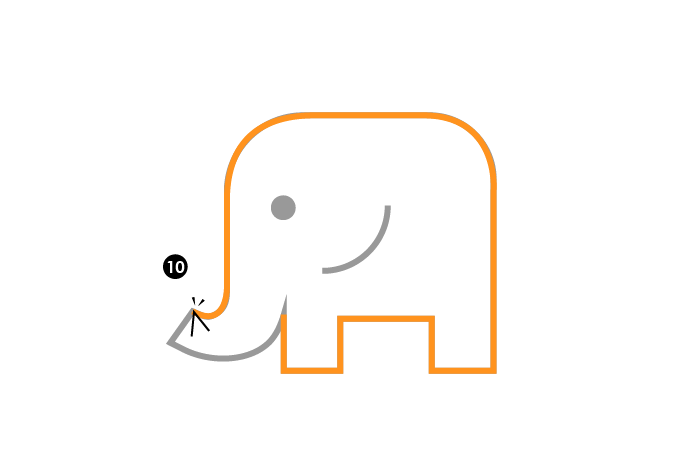
ペンツールのままAltキーを押すと、アンカーポイントツールに切り替わります。

この状態のまま、アンカーポイントをクリックすると方向線が消えました。

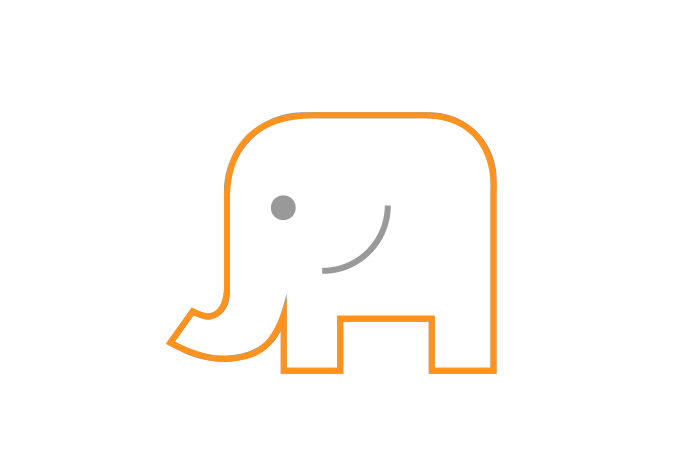
あとは同じようにトレースを続ければ完成です。
ペンツールで失敗した線を直すには
慣れないうちは線がうまく引けなくて失敗することも多いですが、簡単に直せるので大丈夫。

ダイレクト選択ツールに切り替えます。直したい線の近くにあるアンカーポイントをクリック。

すると方向線が表示されるので、アンカーポイントを移動させたり方向点を伸ばしたり縮めたりすればカーブのかかり具合が変わります。
後からいくらでもやり直しが効くのはベジェ曲線のいいところです。
まとめ
イラレのペンツールの基本的な使い方を解説しました。今回紹介したのはペンツールの基本なので、画面を見ながら進めてみてください。