自分のホームページやサイトを作ってみたいけど、知識もスキルもないからどうすればいいのかわからない。
Wix(ウィックス)は、そんな人にピッタリのホームページ簡単作成ツールです。
テンプレートが500種類近く用意されているので、好きなデザインを選んで編集すればブラウザだけでサイトが作れます。
実際に試してみた制作フローや、Wixの使い方をキャプチャを交えて詳しく紹介します。
ひとつひとつの設定を図解しているので、初心者でも真似するだけで完成。ぜひ参考にしてみてください。
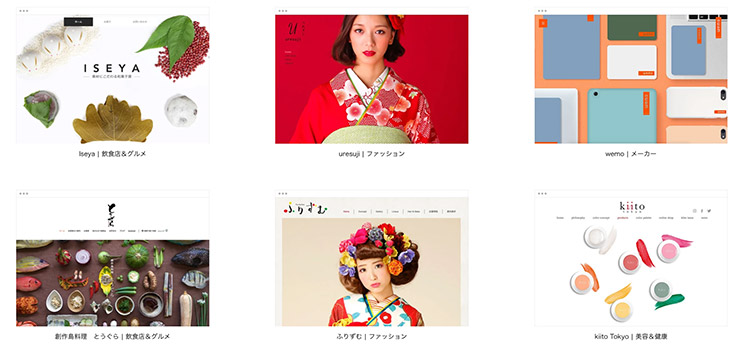
Wixで作成されたホームページの事例
Wixではホームページ・ブログ・ポートフォリオなど、あらゆるサイトをドラッグ&ドロップで作れるサービスです。
テンプレートはビジネス向け・デザイナー向け・ネットショップ向けなど、なんと17カテゴリ!(2019年8月現在)
テンプレートが豊富に揃っているので、個人での作成はもちろん企業もWixを使ってサイトを制作しています。

Wix.com ホームページ作成事例 | ユーザー制作のサイトをご紹介
Wixでホームページを作成して公開するまでの手順
公式サイト:https://ja.wix.com/
ここからは実際に試してみたキャプチャとともに、Wixの使い方をご紹介します。
テンプレートを使ってホームページを作る

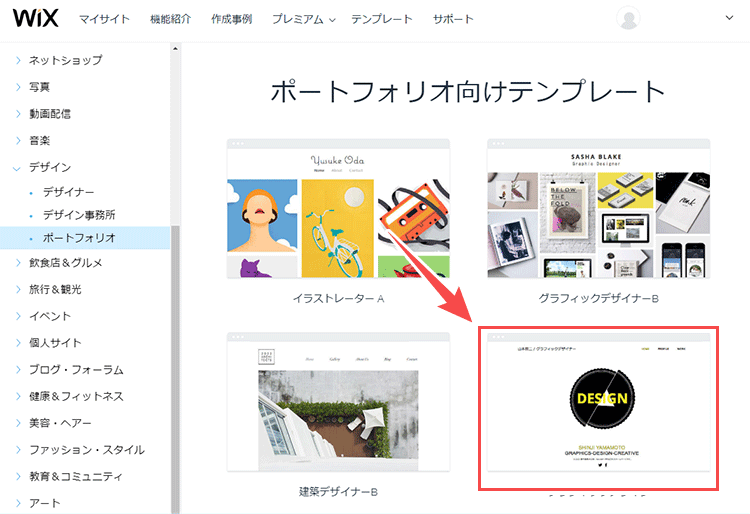
まずはカテゴリから使いたいテンプレートを選びます。今回はカメラマンが自分の作品をまとめた「ポートフォリオ」を作る想定で進めてみます。
デザイン > ポートフォリオ向けテンプレート > グラフィックデザインを選択。

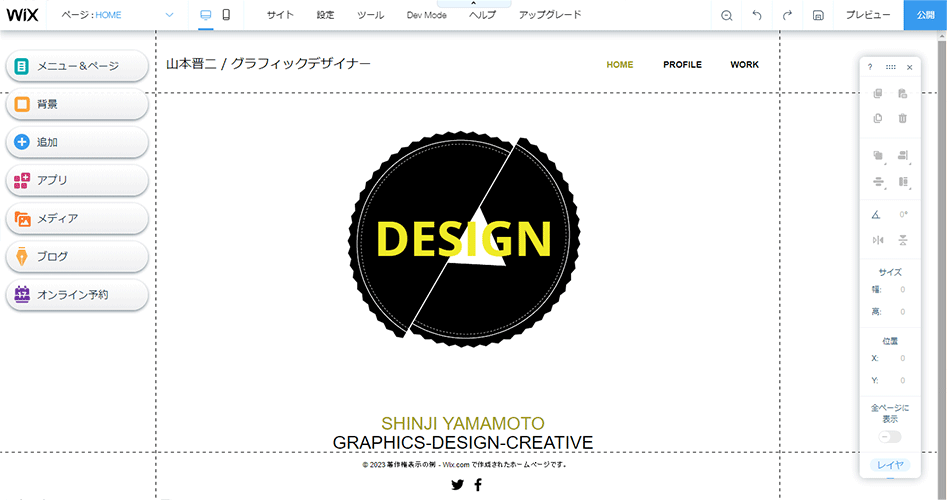
こちらがテンプレートのスタート画面です。基本的には編集したい箇所をクリックしてメニューを操作。

今のところ全面が白い背景になっているので、大胆に変更してみましょう。
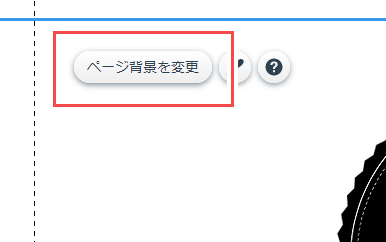
背景をクリックしたら「ページ背景を変更」をクリック。

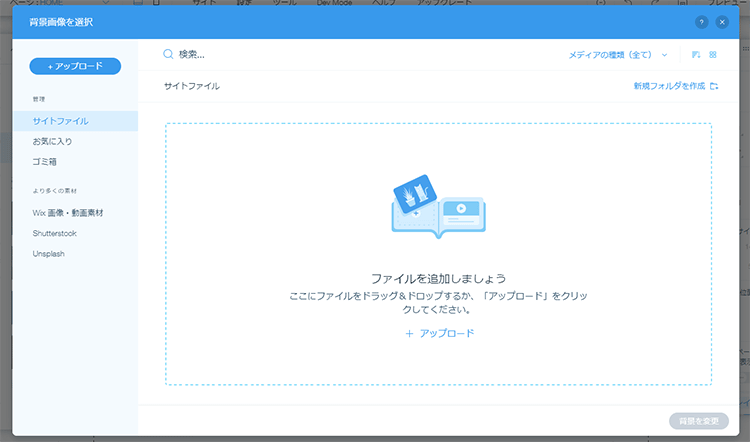
ポップアップメニューから「画像」を選ぶとファイルのアップロード画面が立ち上がります。
自分の作品をアピールするためにも、自信作をバーンと表示させちゃいましょう。

PCから好きな画像を選択してアップロードします。(背景一面に表示するときは、なるべく大きな写真をアップしてください)
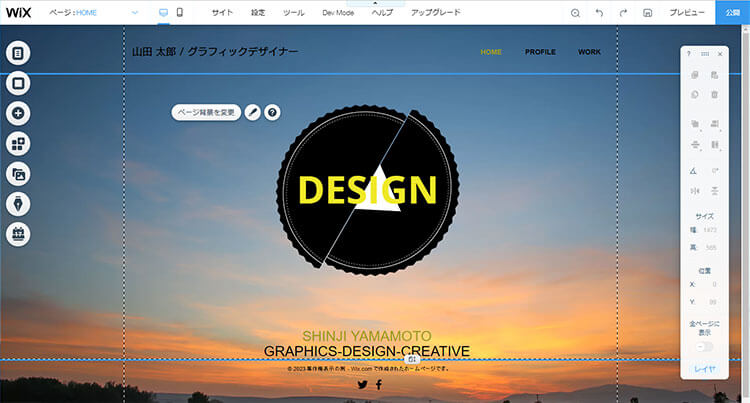
画面いっぱいに写真が載っていますね。

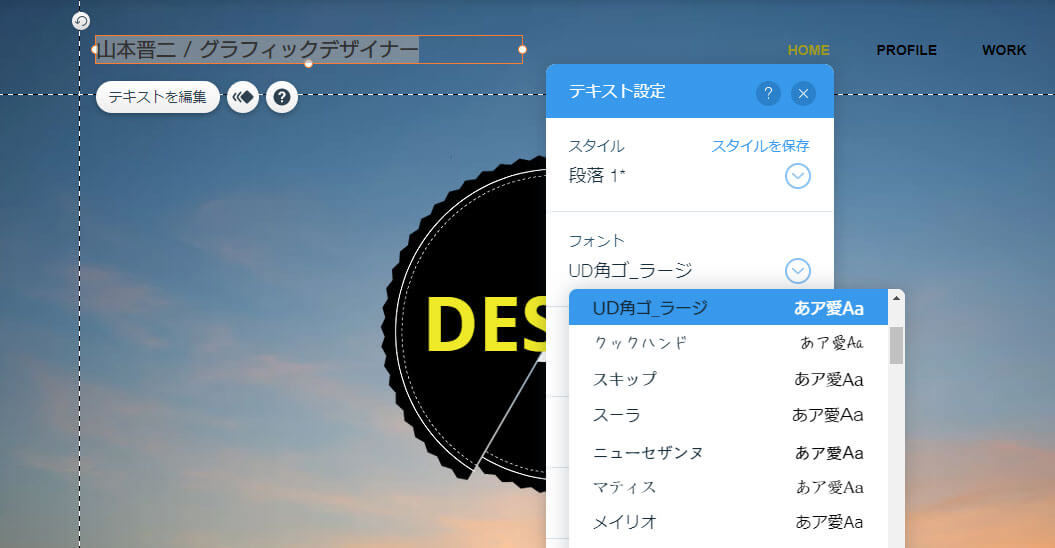
仮の名前が記載されているので、クリックして「テキストを編集」を選択。

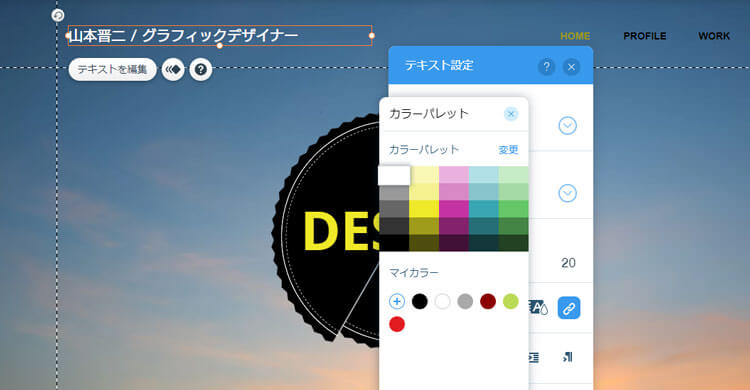
このままだと読みにくいので、フォントカラーを白に変更。その他のテキストもテーマと名前に沿って手を加えました。

真ん中のデザイン部分もテキストを変えます。

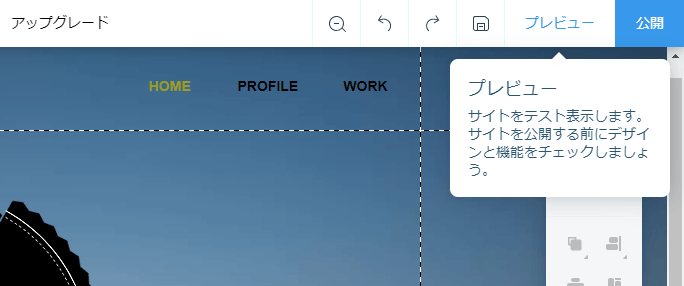
一旦ここまでのデザインを確認してみましょう。
右上の「プレビュー」を押せば、本番さながらの見た目がチェックできます。
編集に戻るときは「エディタに戻る」を選択。

次に別のページを編集してみましょう。
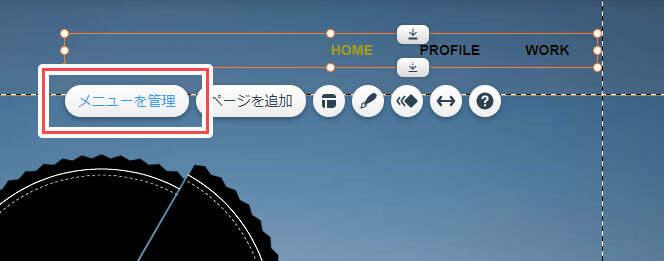
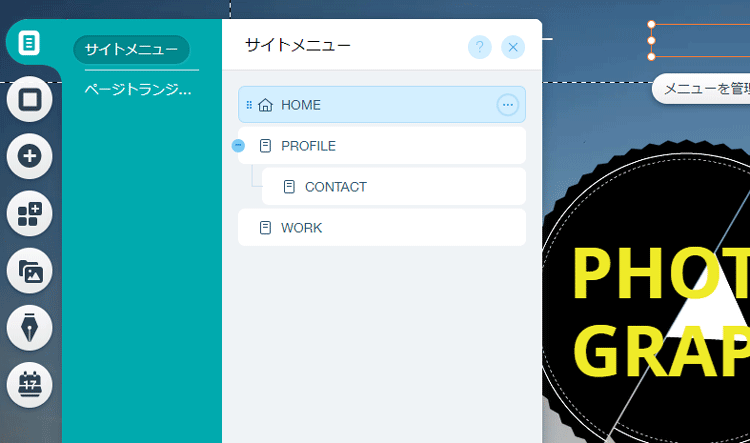
「横型メニュー」をクリックしたら「メニューを管理」でページを選びます。

今はHOMEをデザインしていたので、PROFILEを編集してみましょう。

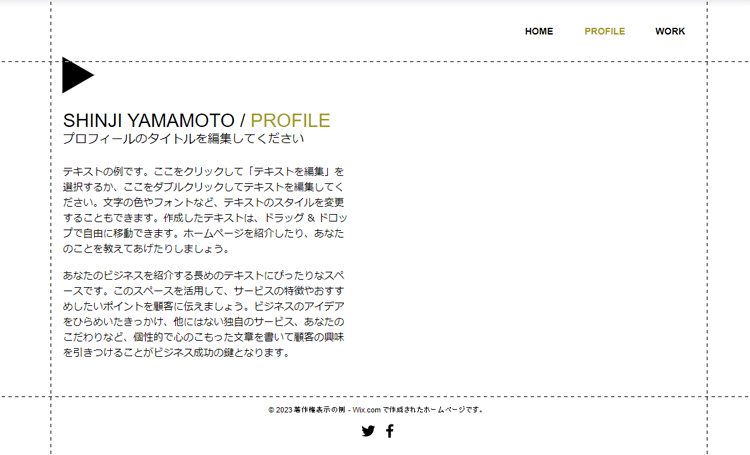
プロフィール画面のテンプレが表示されます。

今は文章だけ載っているので、文章+写真でプロフィールページっぽさを演出します。
左のメニューより「追加」をクリック。

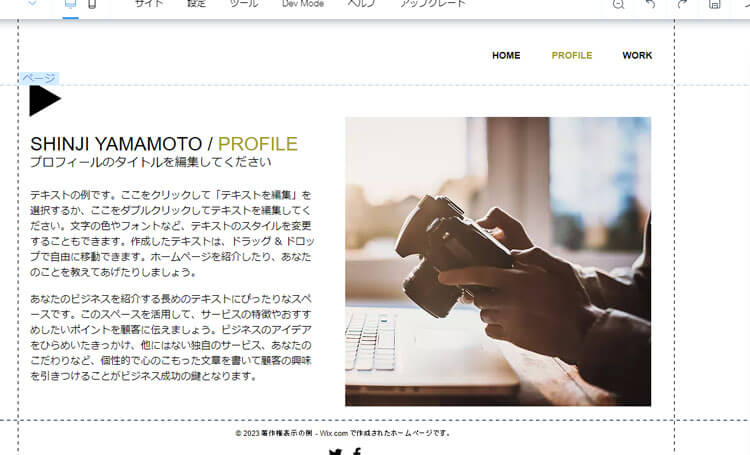
画像アップロードから任意の写真を配置。大きさと位置はドラッグアンドドロップで簡単に調整可能です。
一気にプロフィールページとしてのクオリティがアップしました。
あとは自分の実績やスキルを表す文章に書き換えればこのページは完成です。

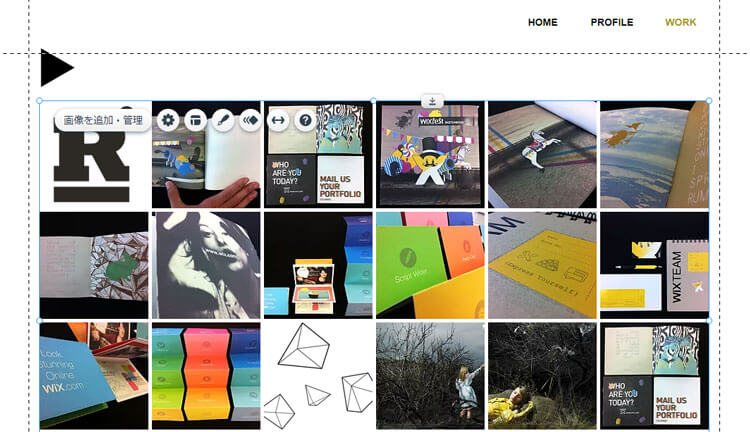
WORK(活動実績)ページも同じ手順で編集します。
あらかじめ多数の写真が並べられているので、入れ替えたり並び変えたりすれば完成。

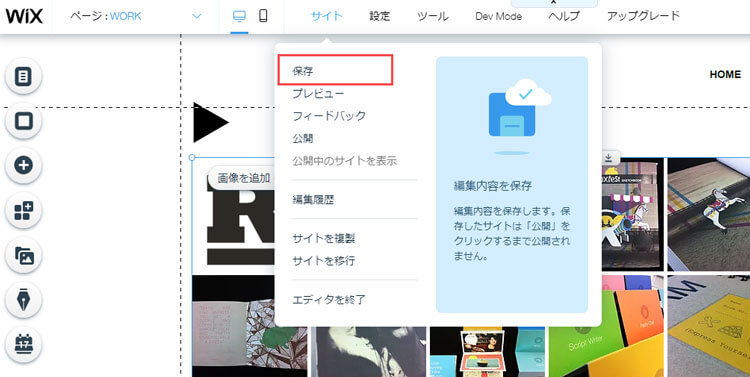
ここまでできたら保存します。上部のメニュー「サイト」から保存を選べばWixの管理画面に保存されます。
※データが飛んでも困らないように、なるべくこまめに保存してください。

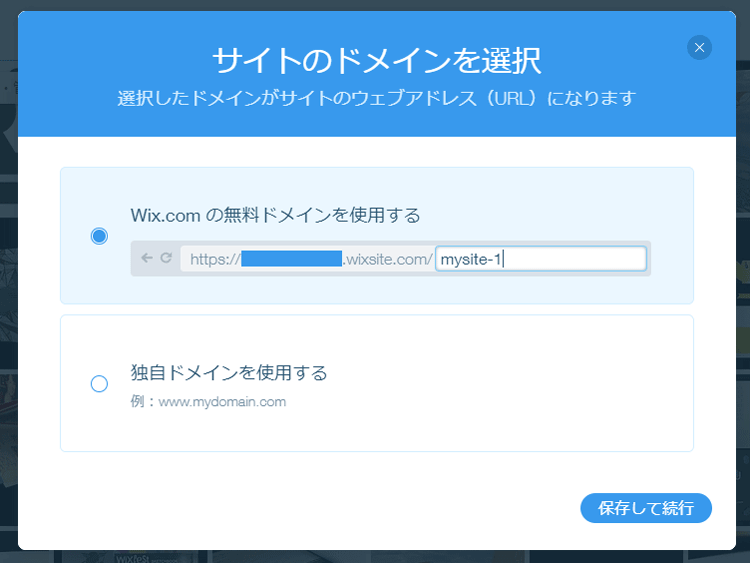
サイトのドメイン選択画面がポップアップします。
今回は「Wix.comの無料ドメインを利用する」でOKです。
サイトのドメインとは、インターネット上の住所のようなものです。このブログは「https://ton-log.com」という独自のドメインを設定しています。
独自ドメインは取得にお金がかかるので、今回は無料で使えるWixのドメインを使用。マンションの一室を借りるイメージです。
作ったサイトを公開する

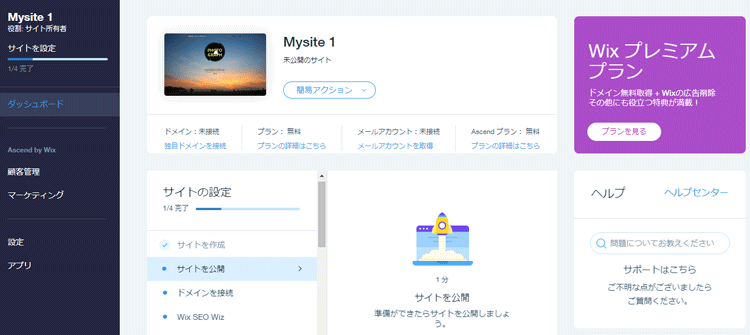
保存が完了したら一度管理画面に戻って、いよいよ公開の設定をします。
左上のWixのロゴをクリックすれば管理画面へつながります。
「サイトを公開」で再度編集画面にジャンプ。

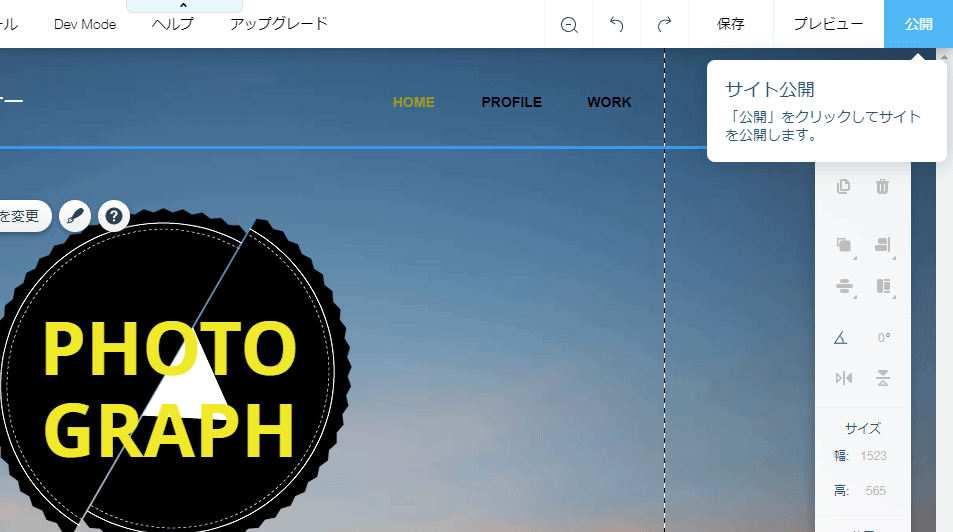
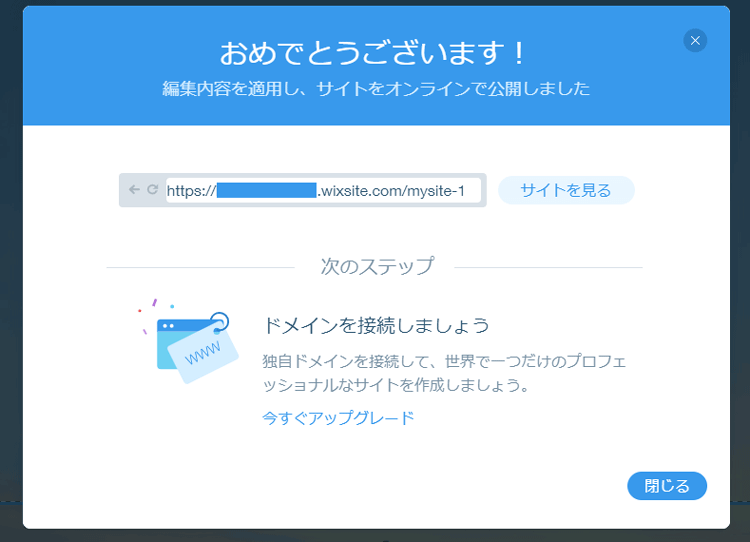
右上の「サイト公開」ボタンを押して数秒待てば公開が完了!

お疲れ様でした。
表示されたURLを送れば誰でも閲覧可能。世界に向けて発信できるホームページができあがりました。
無料版ではWixのプロモーションワードが表示されてしまうので、広告を非表示にしたいときは有料版のプレミアムプランへ加入しましょう。
プレミアムプランでできること
有料版なら目的に合わせた最適なブランで、もっと豊富な機能を使えます。
有料版で解放される主な機能の一例はこちら。
- Wixの広告非表示
- 帯域幅の制限解除
- サイトにアップできる写真や動画容量の拡大
- 独自ドメイン接続
広告の非表示はもちろん、写真や動画をたくさんホームページに掲載できたり、独自ドメインが使えたりします。
帯域幅とはサイトが対応できるデータ転送量のこと。つまり、一気にアクセスが集中しても表示が遅くなりにくいサイトにできます。
無料でも十分形になりますが、より本格的で実用的なホームページを作るなら、有料化も検討してみてください。
Wix ご利用料金 | Wix プレミアムプラン | Wix.com
https://ja.wix.com/upgrade/website
Wixでホームページを作ろう!
ブラウザ上で簡単にホームページが作れるWix(ウィックス)についてご紹介しました。
まずは作成から公開まで一連の流れをまとめましたが、設定できる項目は他にもまだまだあります。
一部機能は有料ですが、無料でも十分すぎるぐらいテンプレートが使えます。
まずは試しに触ってみるだけでも楽しいですよ。
公式サイト:https://ja.wix.com/
以上、テンプレートで完成!Wixでホームページを作る方法【使い方図解】でした。