ブログを運営してると悩みなのがアイキャッチ作成。
せっかく記事を作ったからおしゃれなアイキャッチで彩りたいけど、センスがないと難しい。Canva(キャンバ)は、そんな人にピッタリの簡単デザイン作成ツールです。
ブラウザだけで動くので、ソフトのインストールは不要。それなのにスマホアプリのように直感的にサクサク編集できます。
この記事のアイキャッチもCanvaだけで作っています。
実際試してみた制作フローや、Canvaの具体的な使い方をご紹介します。
無料で使えるCanvaの機能

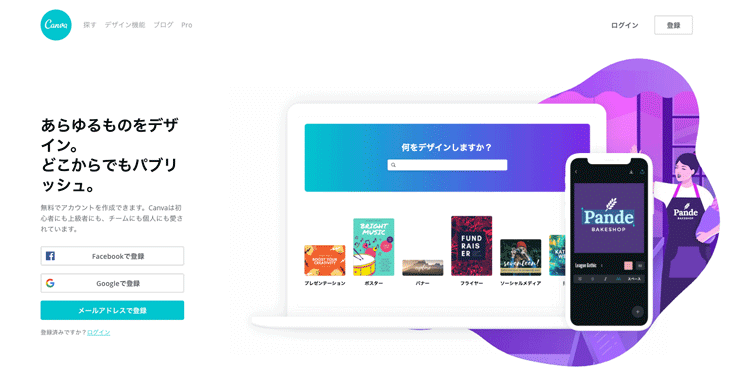
公式サイト:https://www.canva.com/ja_jp/
Canvaでは、ブログのアイキャッチ・SNS投稿用画像・ポスターなど、メディアデザインが簡単にできるツール。

豊富なテンプレートが用意されているので、ガイドに沿っていけばセンスがなくてもデザインが仕上がります!
実際に試してみたキャプチャとともに、使い方をご紹介します。
ブログのアイキャッチを作る

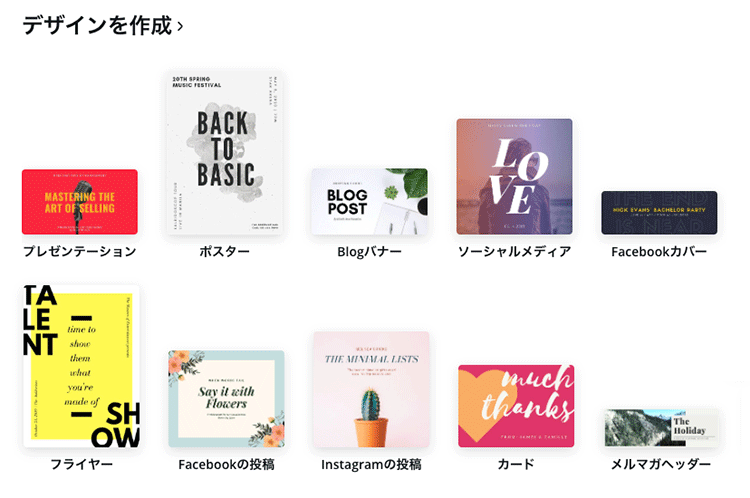
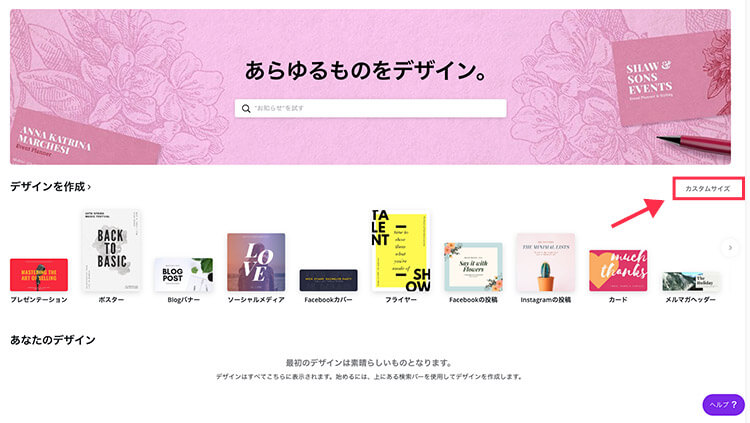
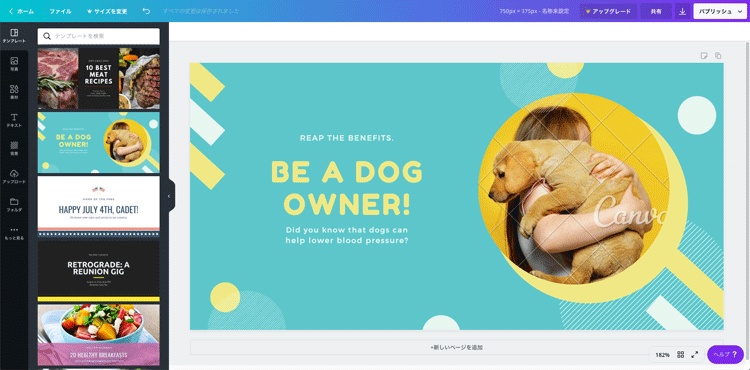
まずは「デザイン」から作りたいフォーマットを選びます。今回はブログのアイキャッチを作りますが、自分のブログにぴったりのサイズがなかったので「カスタムサイズ」で数値を入力。
サイズをカスタムしてもテンプレートを合わせてくれるのがCanvaのすごいところ。豊富なデザインの中から好きなものを選びます。

今回は色味とバランスが扱いやすそうなこちらのテンプレに決定。

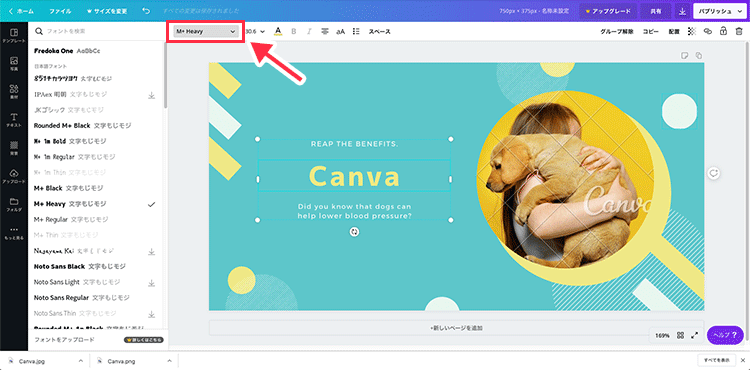
メインタイトルに使う黄色い文字をダブルクリックして編集モードに切り替えたら、テキストを打ち直します。
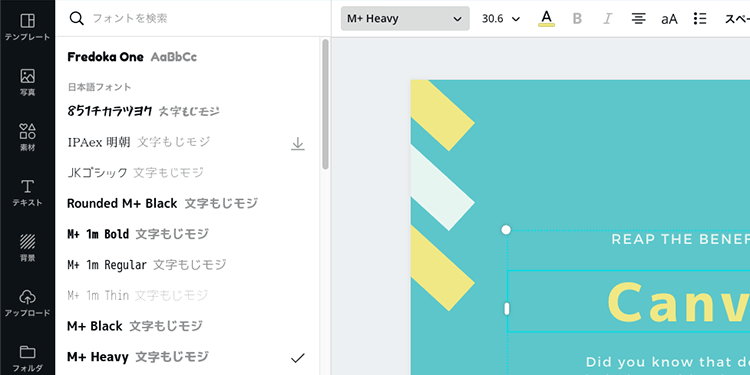
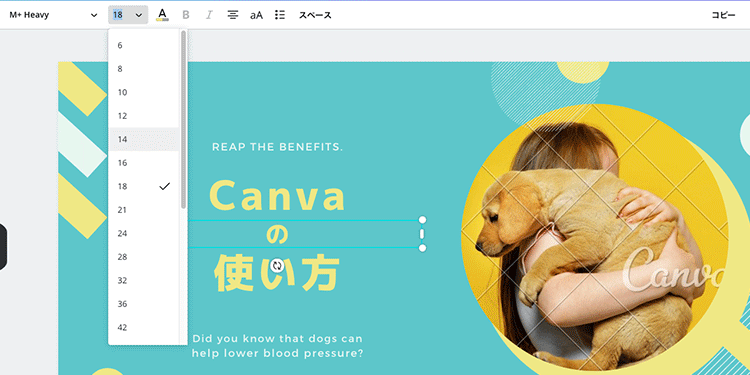
左上のフォント選択をクリックすると日本語フォントが選択可能。

デザイン性の高いフリーフォントが選び放題!この手のサービスは日本語の種類が乏しいことが多いですが、Canvaは種類が多くて嬉しいですね。
文字にメリハリをつけたいので少しカスタマイズしたいと思います。
今のままだと全部の文字がくっついているので、テキストをクリックしてからグループ化を解除。
Windows:「ctr + shift + g」
Mac:「command + shift + g」

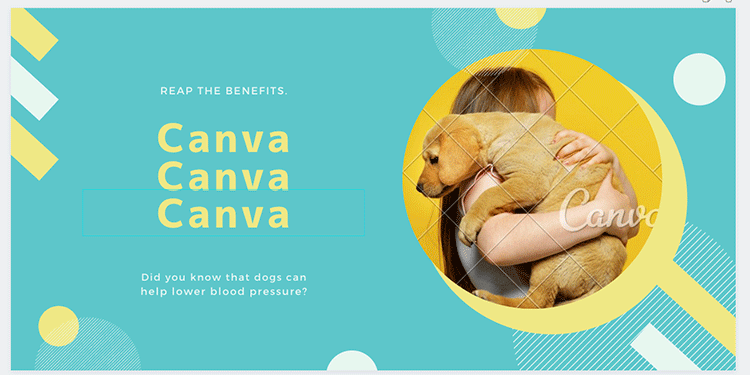
黄色いタイトル文字を3つコピペしました。コピペは普通のパソコン操作と同じで「ctr + c」「ctr + v」です。

真ん中の「の」を小さくして、Canvaの文字を大きくしてメリハリをつけました。

次は写真を変更します。元の素材も可愛いけど、もう少しパソコン感を出そうと思います。
自分のフォルダから写真をドラッグ&ドロップ。画面に配置します。

当てはめたい丸の枠に再びドラッグすると、勝手に写真を差し替えてくれます。
写真の位置や大きさを調整したいときはダブルクリックで編集モードへ。
調整が完了したら画面内の空いてるところをクリックすればOK。

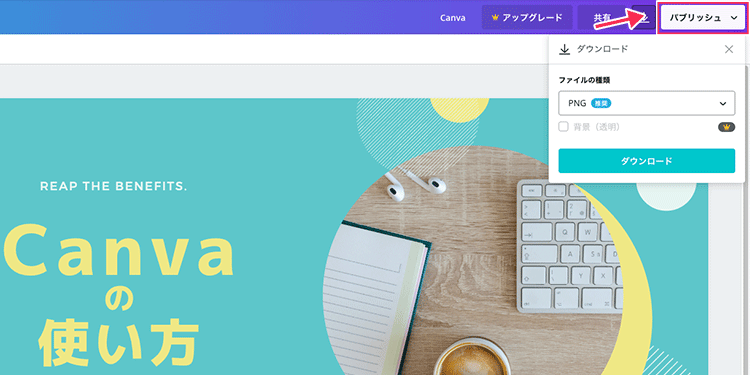
あとはサブテキストを書き換えて文字の微調整をしたら完了です。画像の保存は右上の「パブリッシュ」で好きな形式を選んで保存。

こちらが完成品です。
完成まで15分ぐらいでできちゃいました。しかもおしゃれな仕上がりです。
使い方の詳細は公式サイトでも紹介されています。併せてチェックしてみてください。
Canvaその他の機能
Canvaでは他にも豊富な機能が備わっています。
高品質無料写真をデザインに使える
Canvaでは、高品質なストックフォトが用意されています。
公式サイト:無料と有料のストック写真 – Canva

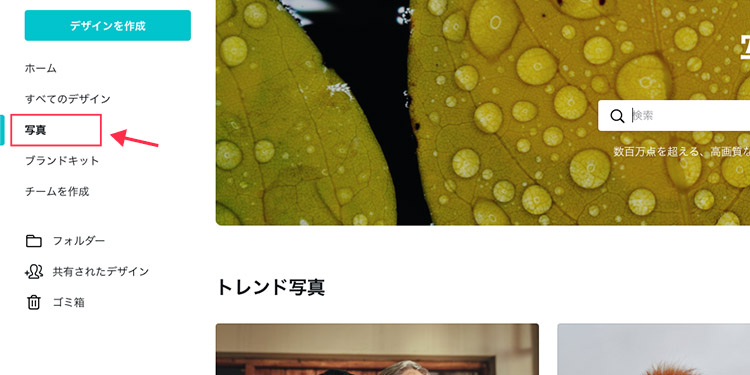
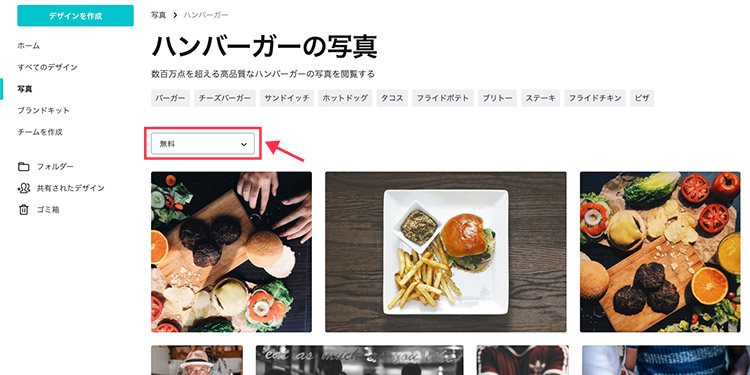
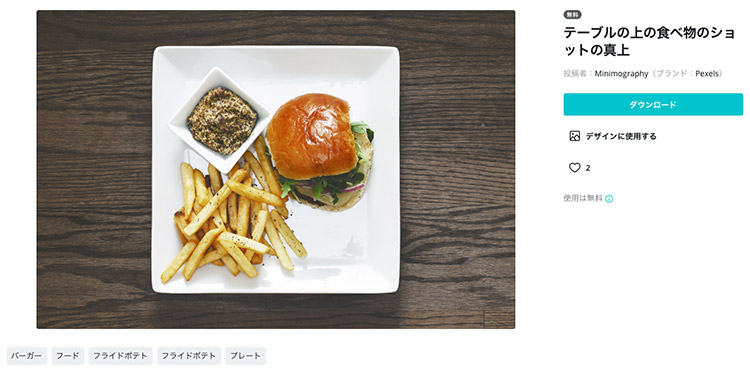
TOPのメニューから「写真」を選択。検索窓で使いたいイメージのキーワードを入力して検索します。今回は「ハンバーガー」で検索してみました。

検索結果一覧が表示されるので、メニューから「無料」に絞り込んで表示します。

気に入った画像はダウンロードはもちろん、そのままデザイン作成にも進めます。
デザイン作成にも活かせるおしゃれな写真が無料で使い放題!これは嬉しいですね。
コラージュの作成
Instagramに投稿するようなコラージュ写真も作れます。
公式サイト:写真コラージュを無料で簡単に作成 | Canva

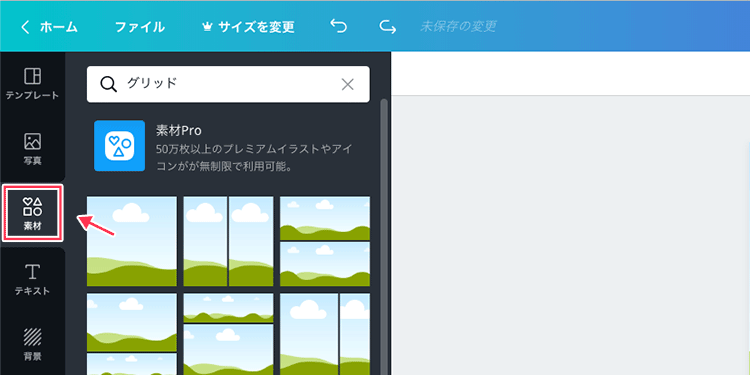
TOPのフォーマット選択でインスタ投稿用サイズを選択したら、「素材」でグリッドをクリック。

グリッドのパターンは細かく分かれているので、気に入ったものをチョイスします。
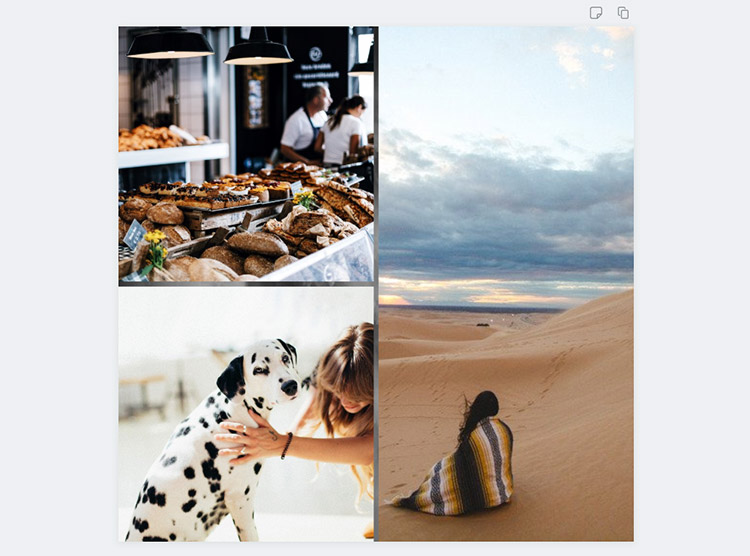
あとは写真をポイポイ放り込んでいけばおしゃればグリッドデザインが完成です。
今回はCanvaに備わっているフリーフォトを使って仕上げてみました。
Canvaでおしゃれなアイキャッチを作ろう!
ブラウザ上で簡単にブログのアイキャッチが作れるCanva(キャンバ)についてご紹介しました。
機能が豊富すぎて、とてもこの記事では紹介しきれません。
一部機能は有料ですが、無料でも十分すぎるぐらいテンプレートが使えます。
まずは試しに触ってみるだけでも楽しいですよ。
Canva公式サイト:https://www.canva.com/ja_jp/
以上、初心者でもできるCanvaの使い方-テンプレートを使ってブログのアイキャッチを簡単作成でした。