この記事では、WindowsとMacにあらかじめインストールされてるソフトを使って、画像の容量を小さくする方法を解説しています。
圧縮ではなく、写真のサイズを変えて容量を小さくする方法です。
・新しい部署に配属されたら急に画像の加工を頼まれた!
・容量制限のせいでサイトに画像がアップできないけど、どうすればいいのかわからない!
そんな初心者さんに向けて、写真をたっぷり使って手順を解説します。
標準ソフトなら無料で利用できるので、追加ソフトは必要なし!
ぜひ参考にしてみてください。
最適な画像の容量とサイズ
掲載する媒体ごとに最適な容量とサイズがあります。絶対ではないですが、ひとつの目安にしてください。
Webに載せる
画面に大きく表示するビジュアル用

画面に大きく表示するビジュアルなら、横幅1200px以上あれば十分です。
画像が大きいので容量も大きくなりますが、1MB近いとかなり重いです。なるべく500KB程度に抑えましょう。
| 横幅 | 1200px~1600px |
| 容量 | 300KB~500KB |
2カラムに分かれたブログなどに表示する記事内ビジュアル用

よく見るブログ形式のレイアウトなら、500px~800px程度あればOK。画像サイズがそこまで大きくないので、容量も300KBには抑えたいところです。
| 横幅 | 500px~800px |
| 容量 | 100KB~300KB |
チラシやパンフレットに載せる
印刷物に画像を載せるときには、かなり大きいサイズが必要です。専門的な設定が必要なので、自分でなんとかせずに詳しい人か印刷所に問い合わせた方が無難です。
オフィス街では目にすることも多い大手印刷チェーンのキンコーズなら丁寧に対応してくれます。まずは一度相談してみてはいかがでしょうか。
Windowsの標準ソフトで画像容量を縮小する
Windowsでは標準ソフトの「ペイント」を使います。まずは画像の容量とサイズを確認しましょう。
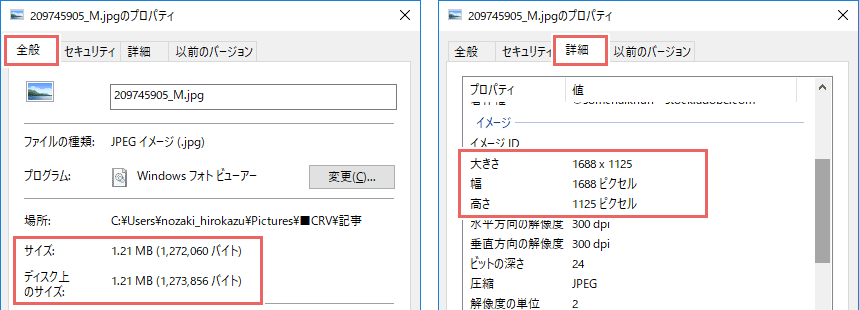
画像の容量とサイズを確認する
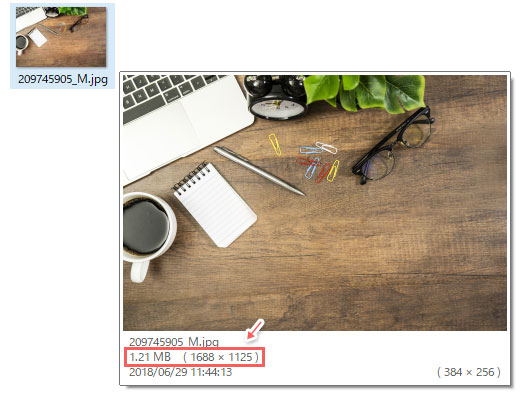
Windows10なら写真にカーソルを乗せて少し待つと、プレビューが表示されます。

それか、画像を右クリックしてプロパティを選択。
「全般」タブで画像の容量、「詳細」で画像のサイズがわかります。
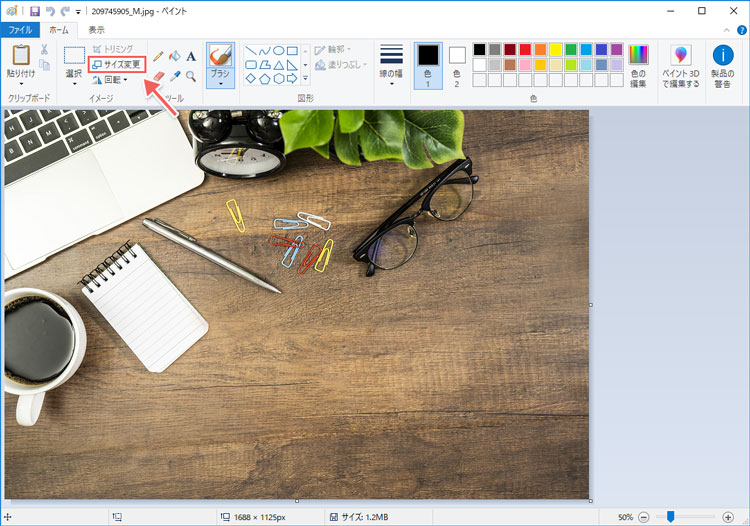
ペイントで画像容量を縮小する
画像を右クリックして「プログラムから開く」でペイントを選ぶか、ペイントを立ち上げてから画像を開きます。
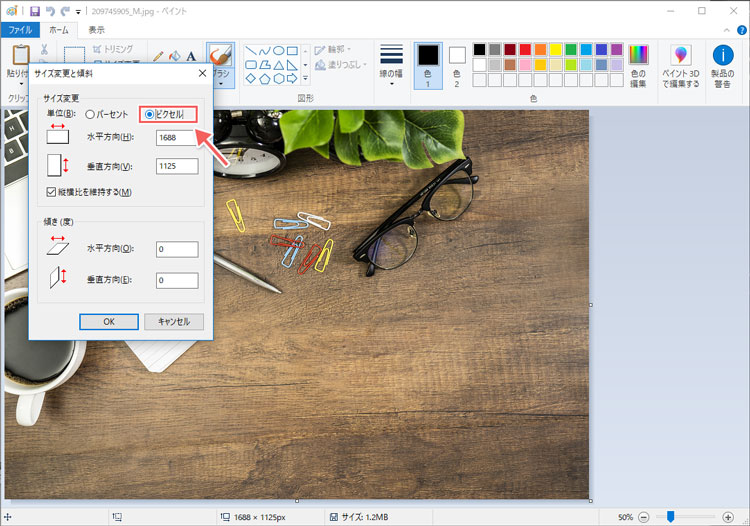
メニューから「サイズ変更」を選んでサイズ変更と傾斜パネルを表示。
パーセントにチェックが入った状態で「100」→「50」にすれば画像サイズは50%に縮小されます。
ピクセルにチェックが入った状態で数値を入力すれば、指定した横幅・高さにサイズを変更可能。
注意:どちらの場合も「縦横比を維持する」のチェックボックスは入れたままにするのがポイントです。
そうしないと画像が縦に伸びたり変な見た目になってしまいます。
あとは名前を付けて保存すれば完了です。後からやり直しができるように、オリジナル写真は上書きしないようにしましょう。
別名で保存するか、オリジナルとは別の場所へ保存!
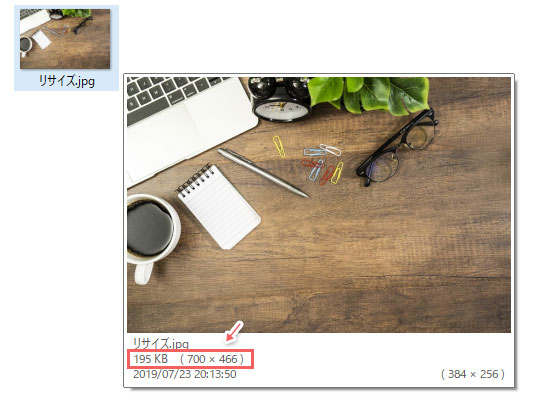
リサイズした画像にカーソルを乗せてプレビューすれば、サイズと容量が小さくなったのが確認できます。

Macの標準ソフトで画像容量を縮小する
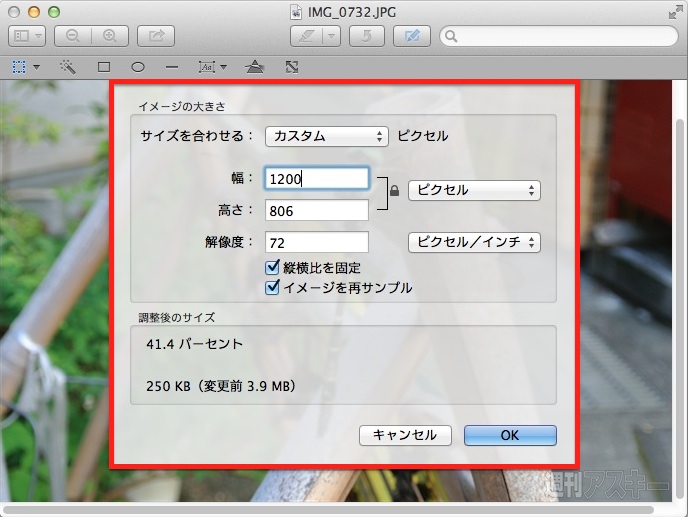
Macでは標準アプリの「プレビュー」で簡単にファイルサイズを変更できます。
手順の詳細は週刊アスキーで紹介されているので、ぜひ参考にしてください。
画像の容量を小さく、サイズはそのままにしたい場合
Windows・Macの標準ソフトを使って、画像サイズを小さくしてファイルの容量を落とす方法をご紹介しました。
画像の容量を小さく、でもサイズはそのままにしたい。その場合は残念ながらペイントとプレビューアプリでは対応していません。
でも安心してください。ブラウザ上でドラッグ&ドロップするだけで、ほとんど画質を落とさずに容量を減らせるサービスがあります。
以下有名な2つのフリーツールをご紹介します。
Optimizilla

https://imagecompressor.com/ja/
画質を保ったままに、JPEGやPNGイメージを最小サイズに圧縮・編集する賢いツールです。
TinyPNG

https://tinypng.com/
画像を放り込むだけでパンダが容量を圧縮してくれます。20ファイル、1枚5MBまでなら一括圧縮。
まとめ
標準ソフトで画像の容量を小さくするテクニックをご紹介しました。
機能は限られていますが、ちょっとサイズを変えるだけなら十分ですね。
一度サイズを変えてから容量削減ツールを使えば、Webサイトでも表示が遅くならない画像に仕上がります。
せひ画面を見ながら試してみてください。