PC/スマホサイトのモックアップ作成を、PhotoshopからAdobe XDに完全移行しました。とにかく便利すぎてもう後戻りできなくなったので、その魅力を思うがままに書いていきます。
使っているうちにわかった便利なポイントも載せているので、使い始めた人にこそぜひ読んでほしいです。
Adobe XDの便利なところ
ここが便利!と思うポイントを5つご紹介します。基本的にはPhotoshopと比べていますが、一部Sketchとも比較しています。Photoshop・Sketchを使ってモックアップを作ってる人にとっては良さが実感しやすいと思います。
起動が速い
Photoshopは起動して使い始められるまで2~3分かかりますが、XDは20秒ぐらいで起動完了します。
メモリを16GB積んでるデスクトップPCだから速いのかなと思ったら、8GBのノートPCでもだいたい同じ時間で起動完了。速すぎます。
操作性が良い
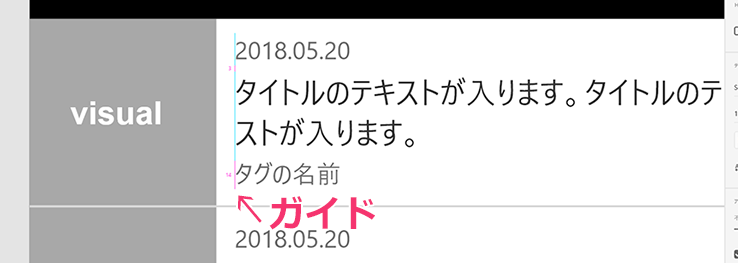
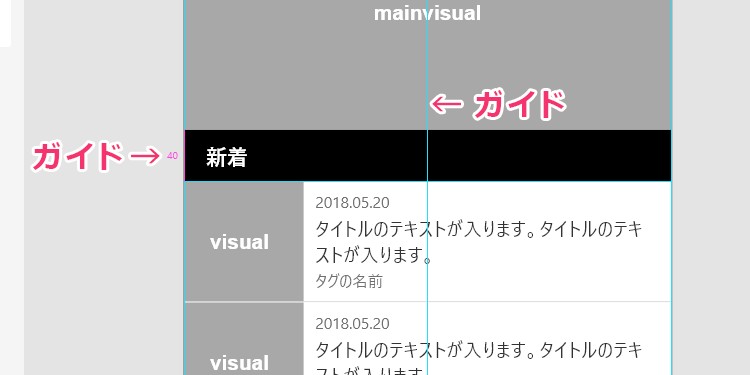
オブジェクトを配置するときに、パーツ同士がピタッと揃ってくれます。

画面のはじに合わせたいときも真ん中に揃えたいときも、ガイドが表示されて配置をアシストしてくれるので、パッパと作業が進みます。

自動で半角と全角を変換してくれる
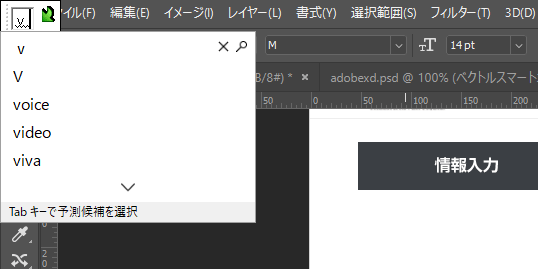
Photoshopを使っているときに、こんな経験したことはないでしょうか?日本語テキストの編集完了後、選択ツールに戻そうとショートカットの「V」を押したら全角のままで画面左上にテキストが…。

XDは半角と全角を自動で切り替えてくれます。
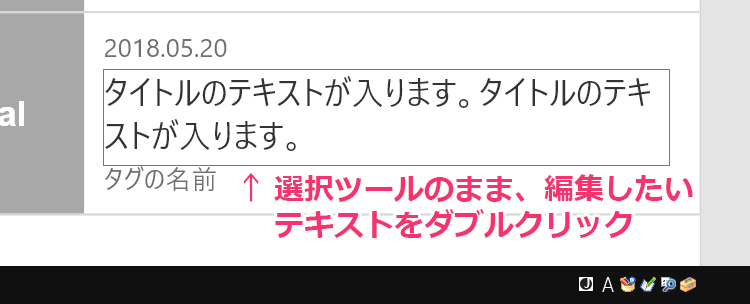
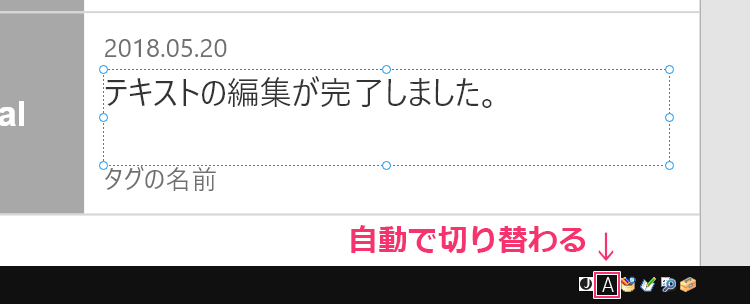
まず、編集したいテキストを選択ツールのままダブルクリックします。

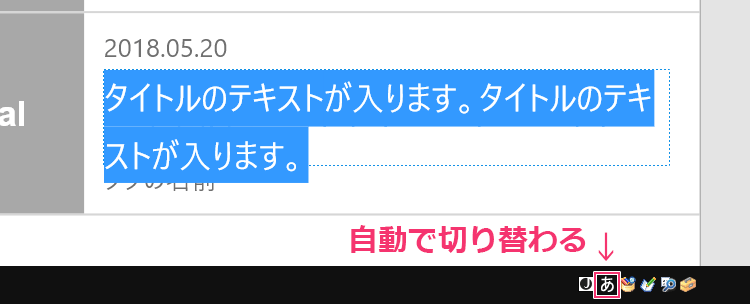
テキストの編集モードに入ると、自動で全角に切り替わるのですぐにテキストを修正できます。

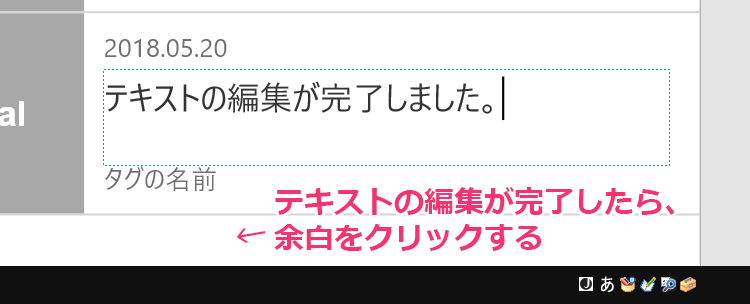
編集が終わったら、テキストエリア以外の余白をクリック。

自動で半角に切り替わるのでうっかりミスの無駄な作業が発生しません。

オブジェクトを画面固定できる
XDでは、ボタンを押したときの動きやページの遷移などを簡単に作れる「プロトタイプ」機能も兼ね備えています。
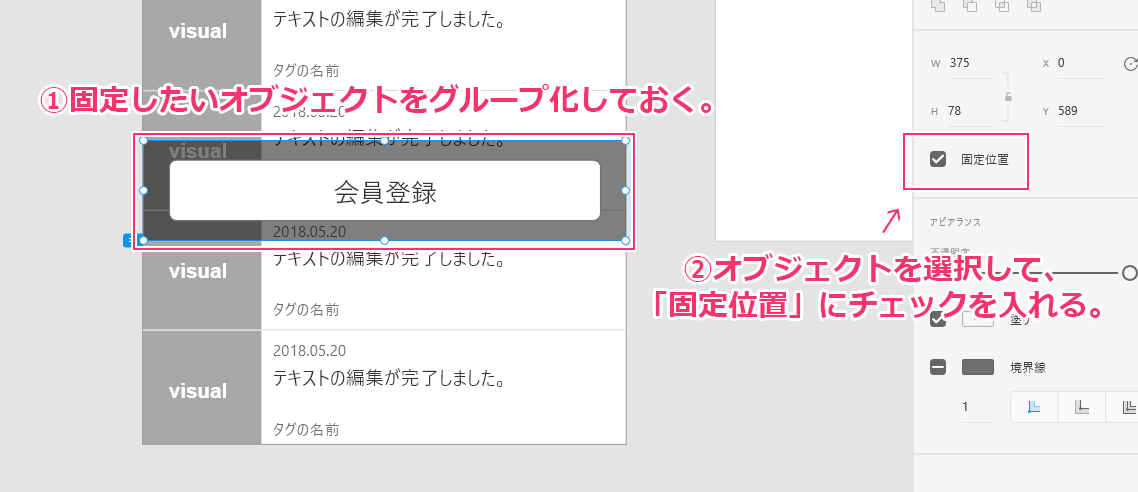
プロトタイプ機能はSketchやProttと似通ったところも多いですが、XDが他と違うのはオブジェクトの画面固定ができるところ。
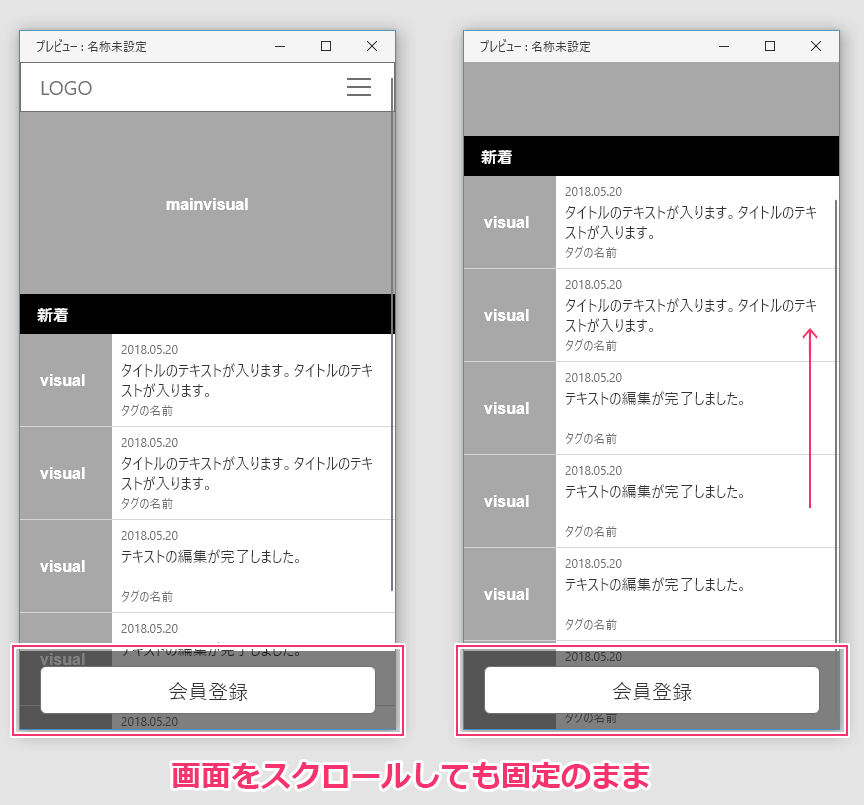
会員登録ボタンなど、画面下部に固定したいオブジェクトをボタンひとつで固定化できます。

「本番ではこのボタンは固定されます」なんて説明をしなくても、プレビューモードでちゃんと見せられるので安心です。

日本語対応、Windowsでも使える
Sketchのメニューや操作パネルはすべて英語。慣れるまでは英単語がどんな機能を表しているのか理解しづらいと思います。XDはすべて日本語対応しているので、迷わず使えます。
Windowsに対応してることも大きいです。デザイン会社でもない限り、周りの業務環境に合わせてWindowsのパソコンを使ってるデザイナーさんも多いと思います。Macでしか使えないSketchと違って、導入のハードルが低いのもメリットです。
[ad_article]
使ってて便利だったAdobe XDの小技
まだまだ新しいツールのAdobe XD。そもそもの基本的な使い方を見逃してることも多いです。
ここからは、使っていてたまたま気づいた便利な小技をご紹介します。すでに知ってる人は読み飛ばしてもらって大丈夫です。
アートボードを1つだけ選択して移動させる
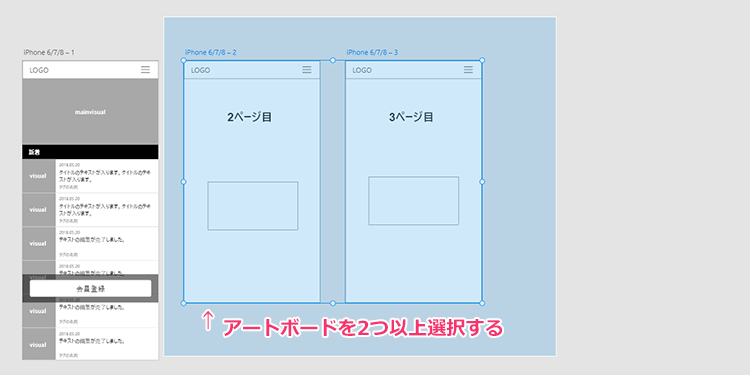
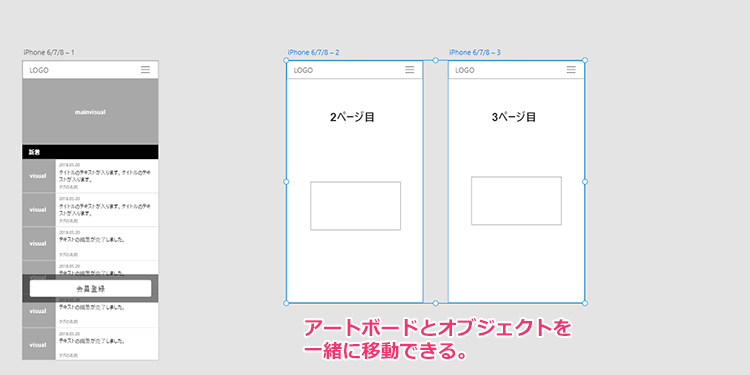
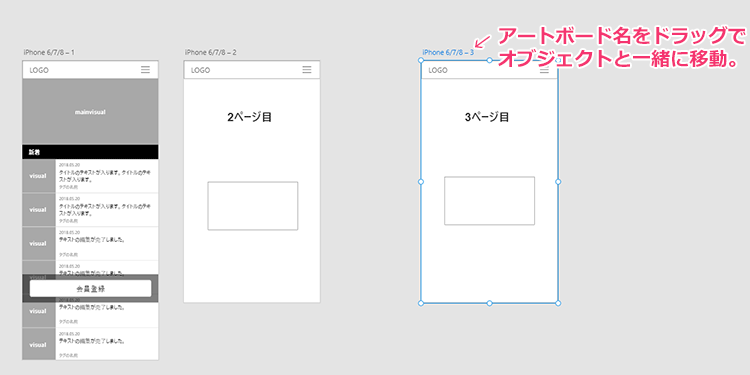
アートボードを移動させたいとき、複数のアートボードを選べばオブジェクトとアートボードをいっぺんに移動できます。


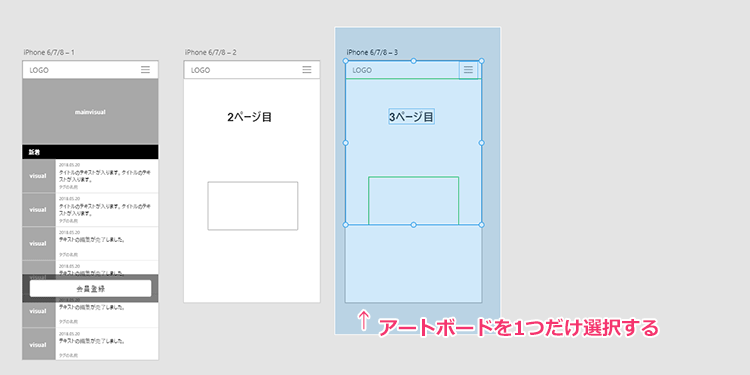
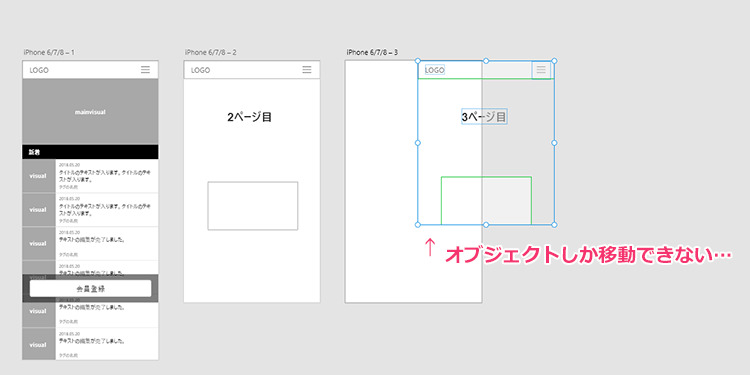
でも、1つのアートボードだけを移動させようとすると、オブジェクトだけ移動してしまうのでアートボードがついてきません。


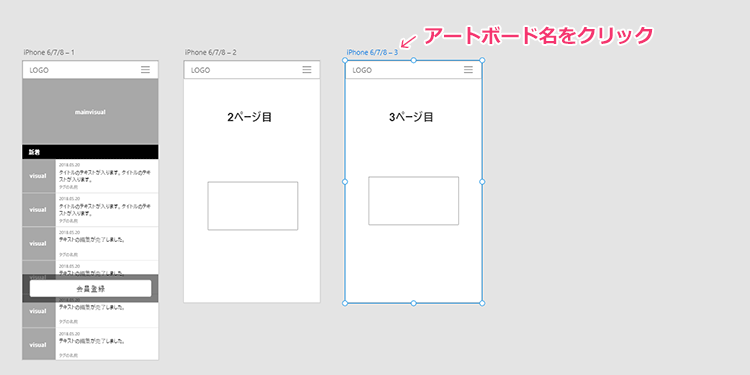
そんなときは、アートボード名をクリックしてください。アートボード全体が選択対象範囲になるので、アートボードを1つだけ移動させたいときもこれでOKです。


アートボードの長さを伸縮させる
アートボードの長さを伸縮させたいときも、アートボード名をクリックするだけでOKです。
アートボードが選択状態になるので、そのまま伸ばしたり縮めたりスピーディーに作業できます。
今後追加してほしい機能
シンボルの遷移先を共通化
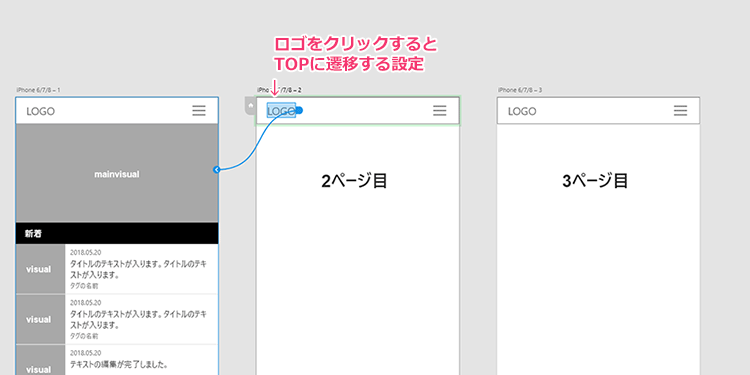
ヘッダーのロゴを押すと、サイトTOPに遷移する。そんな作りのサイトも多いと思います。


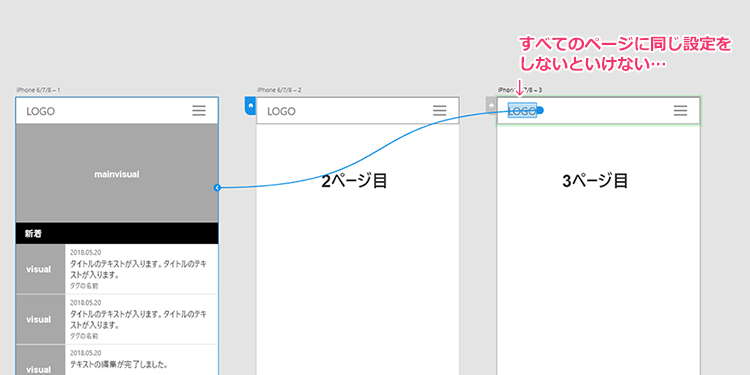
XDのプロトタイプモードでは、遷移先を毎回設定しないといけないのでかなりの手間です。
オブジェクトに遷移先を設定してからシンボル化すれば、すべてのシンボルの遷移先が共通化される。そんな機能追加を待っています。
2018.10.09追記
シンボルの遷移先共通化はすでに実装済みでした。
プロトタイプモードで遷移先と動きを設定したら、設定完了したオブジェクトを選択してコピー(ctrl + C)
貼りつけたいアートボードのアートボード名をクリックしたら貼り付け(ctrl + V)
これだけで貼りつけたオブジェクトも遷移先がちゃんとコピーされてます。
まとめ
Adobe XDの個人的なおすすめポイントをご紹介しました。
小回りが利くAdobe XDは、今現在モックアップ作成にはベストなソフトだと言えます。反面、凝ったデザイン作成はXDだけではできないので、PhotoshopやIllustratorとの併用は必須です。
使用用途ごとにソフトを使い分ければ、これまで以上にスピーディーにデザイン作業を進められること間違いなしです。
次々に新しい機能が追加されて便利になっていくXDをぜひ使ってみてください。