これまでスマホサイトをオマケ程度にしか考えていなかった場合は大変です。モバイルファーストインデックスが始まるとサイトの順位が大幅に下がってしまう可能性があるからです。
これまでと何が変わるのか、どんな対応策があるのかをまとめました。
モバイルファーストインデックスとは?
将来的に Google のアルゴリズムはモバイル版のコンテンツを主に使用するようになります。
つまり、ページのランキングを決定したり、構造化データを理解したり、検索結果にスニペットを表示する際も、モバイル版のコンテンツが使用されるようになります。
出展:モバイル ファースト インデックスに向けて(https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html)
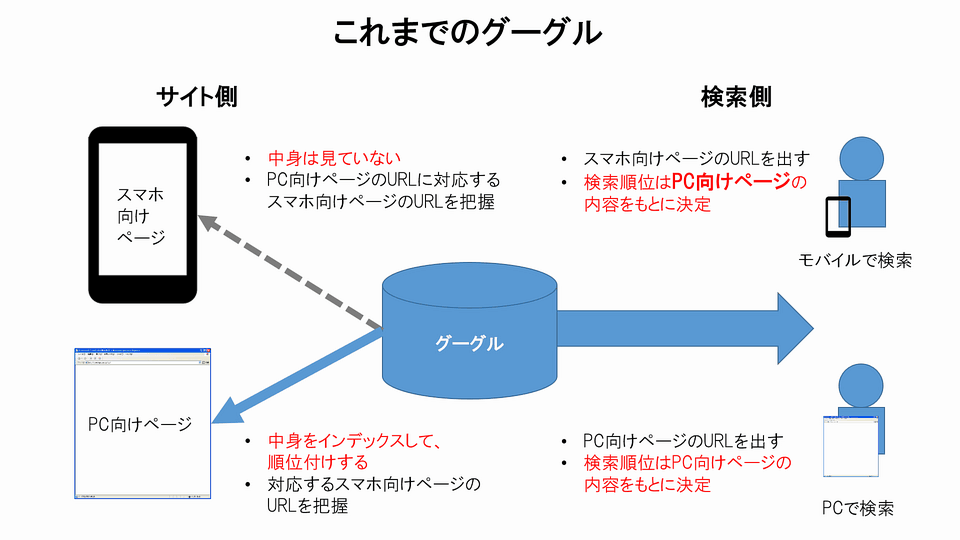
ざっくりまとめると、これまではPCサイトの出来を見てページを評価してたけど、これからはスマホサイトの出来を見てページを評価するよ!ってことです。
それをモバイルファーストインデックス(MFI)と呼びます。実施は2017年の夏と言われてたけど、もっと先に延びました。


出展:グーグルがPCサイトを見なくなる? モバイルファーストインデックス(MFI)で大切なこと(http://web-tan.forum.impressrd.jp/e/2016/11/08/24325)
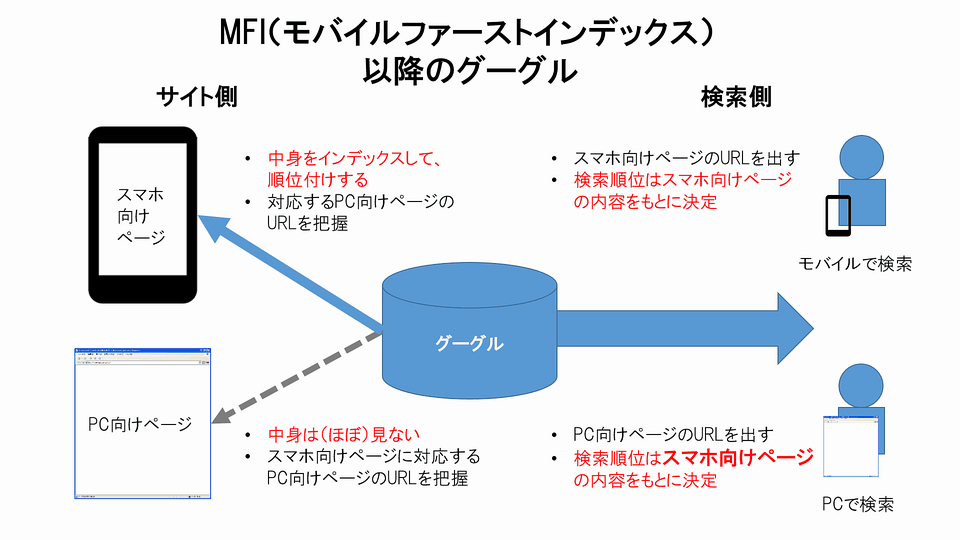
モバイルファーストインデックスで何が変わるのか
今後はPC版サイトの評価は(ほとんど)行わなくなります。
また、スマホは画面が小さいので、長いテキストをアコーディオンパネルに格納したり、ナビゲーションメニューはプルダウンなどにまとめているサイトも多いと思います。
見えないということは重要度が低いこととして、これまでは隠されたテキストやリンクは評価されていないケースもありました。
今後は隠されてテキストもクローラーの評価対象になるなど、スマホサイトに載っている情報の重要度がすべてになります。
モバイルファーストインデックスに向けて注意が必要なこと
PCページにはすべての情報を載せているが、スマホではUIやスペースの制限でコンテンツを削っている場合は注意が必要です。
今後はスマホサイトが評価対象になるので、PCサイトに載っていてもスマホに載っていないコンテンツは評価されなくなってしまいます。スマホサイトにすべての情報を載せるようにしましょう。
また、2017年8月に開催されたフォーラムにて、Googleの中の人、Gary Illyes(ゲイリー・イリェーシュ)氏がレスポンシブウェブデザインを推奨しました。
ひとつのコードでPC/スマホ両方の表示に対応できるレスポンシブウェブデザインは、スマホページにてコンテンツが欠如する事態を避けられるためうってつけの対応策です。
出展:Googleモバイルファーストインデックス後はレスポンシブが唯一の選択肢か? #inhouseseo(https://www.suzukikenichi.com/blog/responsive-web-design-is-the-way-to-go/)
モバイルファーストインデックスで見直さないといけないこと
コンテンツやページのデザイン、使いやすさスマホ版を優先に考えることが重要です。
スマホで読みづらい・使いづらいサイトになっていたとしても、PCサイトがしっかりしていればこれまでは検索上位にランクインすることも可能でした。
MFIが本格導入されると、それらの低品質スマホサイトは評価が下がる恐れがあります。
ページが読みにくければユーザーはページの最後までスクロールすることなく途中で去ってしまいます。サイトに来てもすぐにページから離脱してしまうと、Googleはそのページが低品質なものとして順位を下げます。これまではスマホサイトをオマケ程度に考えていたとしたら、急いで見直す必要があるでしょう。
スマホサイトに対応できていないダメな例をいくつか具体的にご紹介します。
ダメな例1. 画面を埋め尽くすほどすき間なく埋められたテキスト
パソコンで見てるときは画面が大きいので、段落分けされずにテキストが続いても読みづらさはそこまで感じません。
ですが、スマホは画面が小さいのですぐに画面が文字で埋まります。
文字だらけの画面を熱心に読んでくれるユーザーはほとんどいません。
離脱につながる可能性が高いので、適度に改行と段落分けを入れて読みやすい文章構成を心がけましょう。

ダメな例2. 画像内の小さすぎるテキスト
グラフを使った画像が陥りがちですが、項目名などの文字サイズが小さいと、スマホで縮小表示したときに見えなくなってしまいます。
知りたい情報が正しく閲覧できないとユーザーの不満を招きます。
元の画像自体の文字サイズを大きくするか、PCとスマホで表示する画像を出し分けるようにしましょう。

まとめ
モバイルファーストインデックス(MFI)は、基本的なページ作りができていれば恐れることはありません。
ページの構造を改めて見直して、スマホで使いやすいことを第一に考えましょう。